생활코딩
WEB1-9. 줄바꿈
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
이번 시간에는 인기있는 태그 두 가지를 살펴볼 거에요.
이 두 태그는 서로 경쟁관계에 있는데요.
어떤 경쟁관계에 있는가를 통해서 정보로서 웹이라는 관점에 대해서 생각해 봅시다.
또 CSS라는 기술도 깜짝 출현을 합니다.
CSS 수업은 아니지만 CSS를 지배하는 혁명적인 규칙들을 접해보실 수 있습니다.

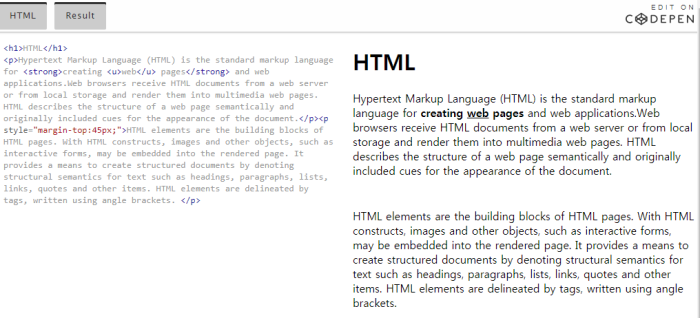
예제에 내용을 추가해 보겠습니다.

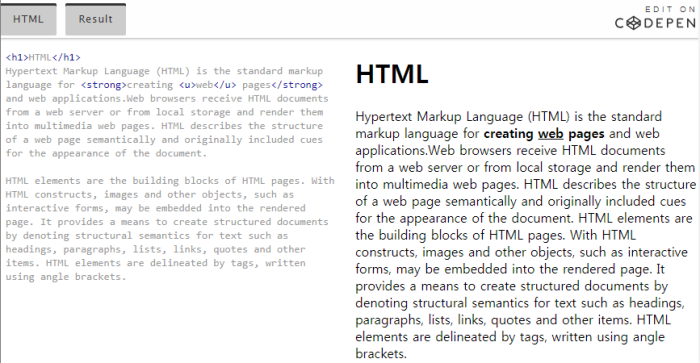
위의 코드를 보시면 단락을 구분하기 위해서 줄바꿈을 했습니다만, 줄바꿈이 동작하지 않고 있습니다.
왜냐하면 줄바꿈을 하기 위해서는 줄바꿈을 해주는 태그가 필요하거든요.
알려드리기 전에 추천 검색어를 알려 드릴게요. 직접 검색해서 방법을 찾아보세요.
"HTML new line tag"
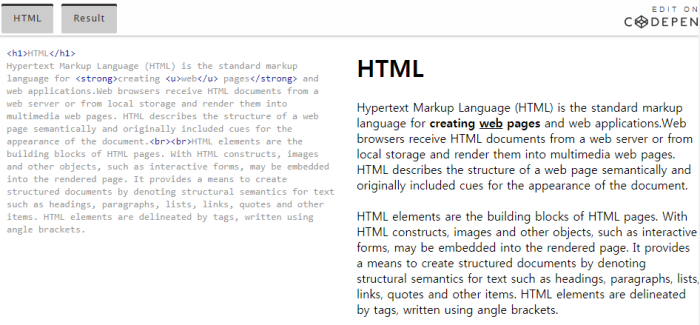
HTML에서 새로운 줄을 표현할 때는 br태그를 쓰면 됩니다.

그런데 위의 br태그는 좀 특이한 면이 있습니다.
지금까지 배운 태그들은 열리는 태그와 닫히는 태그가 쌍으로 존재했습니다.
h1과 /h1 처럼요.
br 태그는 닫지 않고 있습니다.
HTML의 여러 태그 중에 무엇인가를 설명하지 않는 태그들은
감싸야하는 컨텐츠가 없기 때문에 태그를 닫지 않는다는 규칙이 있습니다.
img, input, br, hr, meta 등이 닫지 않는 태그의 사례입니다.
다시 이야기로 돌아오겠습니다.
우리가 줄바꿈을 한 이유는 단락을 표현하기 위해서입니다.
HTML을 만든 사람들은 단락을 표현할 때 쓸 수 있는 태그를 마련해 두었습니다.
그럼 우리는 그 태그를 사용해야 합니다.
단락(paragraph)를 표현하는 태그를 검색해 보고 직접 적용을 해 보세요.
"HTML paragraph tag"
검색 결과 p 태그를 찾을 수 있었을 것입니다.
p 태그는 br 태그와 다르게 하나의 단락을 그룹핑할 수 있도록 열고, 닫는 태그가 존재합니다.
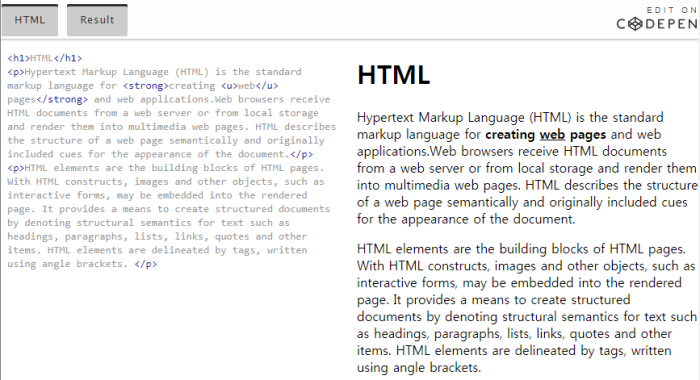
아래와 같이 코드를 변경해 봅시다.

결과는 거의 같습니다. 하지만 사용된 태그는 다릅니다.
어떤 태그를 사용해야 할까요?
단락을 표현할 때는 줄바꿈 태그 보다는 단락을 표현하는 태그인 p 태그가 더 좋은 선택입니다.
그 이유는 단락에 단락 태그를 사용하는 것이 웹페이지를 정보로서 보다 가치있게 해 주기 때문입니다.
br 태그는 줄바꿈을 의미할 뿐입니다.
그런데 p 태그는 단점이 있습니다.
단락과 단락의 간격이 고정되어 있기 때문에 시각적으로 자유도가 떨어집니다.
반면에 br 태그는 쓰는만큼 줄바꿈이 되기 때문에 원하는 만큼 간격을 줄 수 있는 장점이 있습니다.
그래서 많은 사람들이 br 태그를 선호합니다.
하지만 웹에는 CSS라는 기술이 있습니다. CSS를 이용하면 p태그의 한계를 극복할 수 있습니다.
CSS는 HTML과 완전히 다른 문법을 가진 언어입니다.
HTML이 정보를 표현한다면, CSS는 정보를 꾸며줍니다.
CSS를 이용해서 첫번째 단락과 두번째 단락의 간격을 세밀하게 조정해 봅시다.


위와 같이 p 태그에 style="margin-top:45px"를 추가하면
p 태그의 위쪽에 45px 만큼의 여백(margin)이 생깁니다.
이것이 바로 CSS입니다. CSS는 우리 수업의 주제가 아니기 때문에 이해하지 못하셔도 됩니다.
중요한 것은 br 보다 p가 좋은 이유를 이해하는 것입니다.
p 태그를 통해서 단락의 경계를 분명히 하면서
CSS를 통해서 p 태그의 디자인을 자유롭게 변경할 수 있기 때문에
br 태그 보다 p 태그가 더 좋은 선택입니다.
다음 수업인 HTML이 중요한 이유에서 보다 분명하게 그 이유를 이해할 수 있을 것입니다.
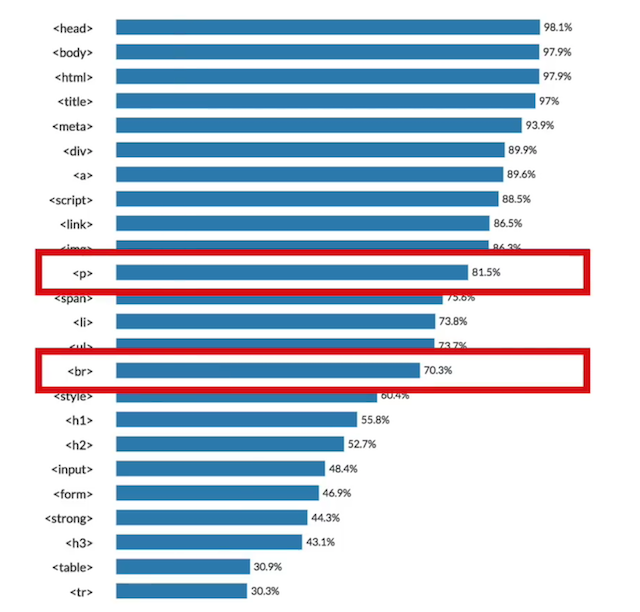
이렇게 해서 81%의 빈도수를 가진 p 태그와 70%의 빈도수를 가진 br 태그를 살펴봤습니다.

생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.