생활코딩
WEB1-16. 원시 웹
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
우리 수업은 두 개의 산으로 이루어져 있습니다.
하나의 산은 웹페이지를 만드는 것입니다.
여러분은 방금 이 산을 멋지게 넘었습니다.

또 하나는 내가 만든 웹페이지를 인터넷을 통해서 누구나 가져갈 수 있게 하는 것입니다.

지금까지 여정에 대한 휴식이면서 앞으로 가야할 여정에 대한 준비를 위한 시간을 마련했습니다.
바로 웹의 역사 입니다.

이 수업은 2017년에 만들어졌습니다.
웹이 시작된 1990년 이후로 27년간 웹은 가장 중요한 정보기술로 군림하면서 복잡해졌어요.

그 결과 웹을 처음 공부하는 분들은 전체가 보이지 않습니다.
지도 없이 공부하는 기분이 들 거에요.

어떻게 하면 이 막막함을 낮춰드릴 수 있을까를 고민했고, 필자가 세운 가설이 있습니다.
웹의 역사를 거슬러 올라가서 웹이 세상에 처음 등장한 시기에 도착한다면
거기에 웹의 본질이 있을 것 같았어요.

역사를 통해서 만난 웹의 본질은
웹이 웹이기 위해서 필요한 것은 빠짐없이 있으면서, 군더더기는 없는 상태였습니다.

지금부터 우리는 인터넷과 웹이 어떻게 세상에 등장했는가를 살펴보면서
정보기술을 바라보는 관전 포인트를 넓혀 볼 것입니다.

우리가 단순히 지식에 대한 소비자로 살 것이라면 이런 이야기는 필요하지 않을 거에요.
하지만 우리도 컴퓨터, 인터넷, 웹과 같이 혁명적인 것을 만들어야죠.

그러기 위해서는 이 혁명이 어떻게 시작되고, 지속되고, 소멸되는가에 대한
맥락을 자세히 들여다볼 필요가 있다고 생각합니다.

질문입니다
인터넷과 웹은 같을까요? 다를까요?

이렇게 물어보면 우리는 시험을 많이 봤기 때문에 다르겠지?라고 생각하겠죠?
실제로 이 두 가지를 현실에서 구분해서 맥락적으로 사용하는 분이 계실까요?
많지 않을 거에요.
어떻게 다른지를 비유적으로 이야기해 보겠습니다.
인터넷이 도시라면 웹은 도시 위에 있는 건물 하나입니다.

인터넷이 도로라면 웹은 도로 위를 달리는 자동차 한 대라고 할 수 있습니다.

인터넷이 운영체제라면 웹은 운영체제 위에서 동작하는 하나의 앱이라고 할 수 있습니다.

벤 다이어그램으로 살펴본다면 웹이 인터넷의 부분집합입니다.
또 웹과 동급인 기술이 별처럼 많이 있습니다.
여러분도 웹과 동급인 기술을 개발할 수 있습니다.
성공할 수 있는지는 별개 문제겠지만요.

이 관계를 역사적으로 살펴보면 정보기술 역사상 중요한 사건 2개가 1960년대와 1990년대에 있었습니다.
1960년은 인터넷이 탄생합니다.
1990년에는 웹이 시작됩니다.
두 기술은 무려 30년의 시차를 가지고 세상에 태어났습니다.
우리가 이 두 기술을 잘 구분하지 못하는 것은 웹이 너무나 성공했기 때문입니다.
또 웹 때문에 사람들이 인터넷을 쓰기 시작했기 때문입니다.
그만큼 웹은 중요한 기술입니다.
웹의 역사를 살펴보기 전에 인터넷에 대한 이야기를 먼저 꺼내보겠습니다.
1960년은 인류역사에서 처음이자 마지막이었던 핵전쟁이 끝난 지 얼마되지 않은 때 였습니다.
당시에 핵에 대한 공포는 상상을 초월하는 것이었습니다.

미국에서는 핵공격이 일어났을 때 통신시스템에 심각한 취약점이 있다는 것을 발견했습니다.
당시에는 통신 시스템이 중앙집중적이었기 때문에
핵공격을 당하면 통신이 마비되는 위험이 있었던 것입니다.
이런 문제를 극복하기 위해서 분산된 형태의 통신시스템을 구상하게 되는데
그것이 인터넷의 시작이었습니다.

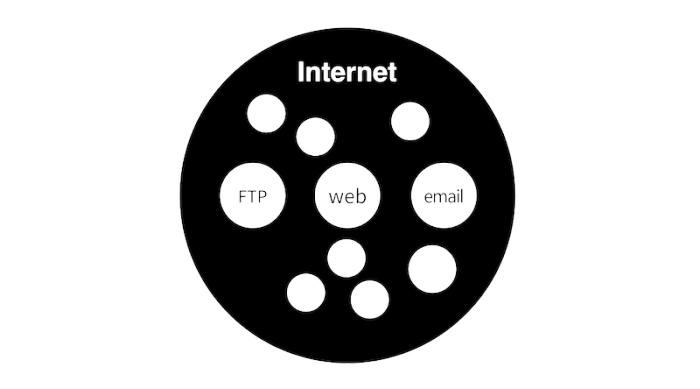
수많은 통신장치들이 각자 일종의 전화국 역할을 하는 상호부조 시스템이 인터넷인 것이죠.
인터넷은 위의 그림처럼 중앙이 없습니다.
하나가 파괴되도 나머지가 역할을 하게 됩니다.
이렇게 1960년에 인터넷이 출발합니다.
그렇게 30년 동안 인터넷은 천천히 확산됩니다.
이 기간동안 일반인들은 인터넷이 세상에 있다는 것조차 잘 몰랐습니다.
대학, 군대, 기업들만 사용하는 엘리트 시스템이었거든요.
1990년 획기적인 사건이 발생합니다.
바로 웹의 탄생입니다.
질문입니다 웹의 고향은 어디일까요?

이렇게 물어보면 미국은 아니라는 것은 아시겠죠?
맞혀 보세요.
의외의 곳입니다.
스위스 입니다.

왜 산 좋고 물 좋은 스위스에서
정보기술 역사상 가장 중요한 사건 중의 하나로 평가 받고 있는 웹이 태어났을까요?
사실 스위스가 중요한 것은 아닙니다.
스위스에 무엇이 있는 지가 중요합니다.
스위스에는 유럽입자물리 연구소(CERN)라는 저명한 연구소가 있습니다.

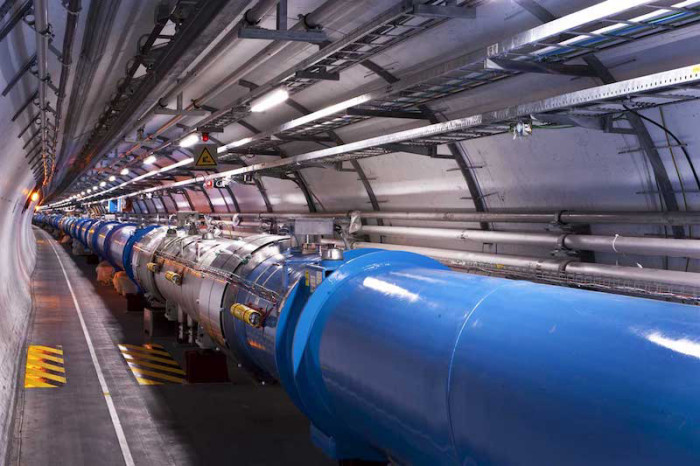
이 연구소에는 강입자 가속기라는 기계가 있습니다.
이 기계는 인류가 만든 기계 중에 가장 복잡하고, 비싸고, 거대한 것입니다.
그 둘레가 무려 27km입니다.

출처 : https://project-hl-lhc-industry.web.cern.ch/
과학자들은
이 사진에 있는 관을 통해서
입자를 고속으로 회전시킵니다.

그리고 입자와 입자를 꽝하고 충돌시키는데 그때 어마어마한 에너지가 생깁니다.
그 에너지로 인해서 어떤 물질의 존재여부를 확인할 수 있다는 가설을 세웠습니다.
그 물질이 바로 힉스 입자입니다.
피터 힉스 박사는 1964년 힉스라는 물질의 존재를 예견했습니다.
하지만 당시에는 그것을 실험적으로 증명할 수 있는 방법이 없었죠.
이 물질이 존재하는 지를 확인하기 위해서 엄청난 돈과 노력을 들여서 만든 것이 강입자 가속기입니다.
2013년 10월 6일 유럽입자물리연구소는 인류를 향해서 중대발표를 합니다.
힉스 입자가 존재한다는 것이었습니다.
발표장에는 피터 힉스 박사가 있었는데 눈물을 흘리죠.
피터 힉스와
프랑수와 앙글레르는
공동으로 노벨 물리학상을 받습니다.
인류는 그런 존재입니다.
호기심 때문에 이렇게 엄청난 일을 합니다.
이 연구소는 127개국에서 모인 12000명의 과학자와 엔지니어가 모인 곳입니다.
이렇게 보면 매우 멋진 곳처럼 보이죠?
하지만 필자는 정반대의 측면을 이야기하고 싶습니다.
1980년대에 일반인들은 정보라는 개념 조차도 낯설어 하던 때였습니다.
하지만 유럽입자물리연구소는 그 시절에 이미 정보의 바다에서 허우적대고 있었습니다.
지금 우리가 살고 있는 세상과 매우 비슷한 작은 지구였던 것입니다.
이런 곳에서 웹이 태어난 것은 자연스럽게 느껴지지 않나요?
1980년에 연구소에 중요한 인물이 도착합니다.
훗날 웹의 창시자가 될 팀 버너스 리입니다.

그는 세계 최초의 컴퓨터 엔지니어 그룹에 속하는 엄마와 아빠를 두고 있는데요.
어렸을 때부터 아버지와 어떻게 하면 컴퓨터로 정보를 잘 표현할 수 있을까에 대한 대화를 나누곤 했습니다.
그는 대학에서 물리학을 전공했지만, 컴퓨터에 대한 전문성도 있었기 때문에
소프트웨어 엔지니어로 물리학 연구소에서 일을 하게 되었습니다.
한편 그는 비정규직이었기 때문에 연구소에 계속 머무르지는 않았습니다.
10년 동안 연구소를 들어갔다 나갔다를 반복합니다
그 때마다 그는 후에 웹의 전신이 될 프로그램을 만들고 또 만들고를 반복합니다.
연구소는 구글이나 MS가 아니었기 때문에
물리학 연구가 아니었던 그의 작업은 공식적으로 인정받지 못했습니다.
1990년 연구소에 중요한 사건이 생깁니다.
바로 인터넷이 도입된 것입니다.
인터넷이 연구소에 도입되면서 팀버너스리는 지금까지의 경험에 인터넷을 합성해서
인류사적인 의미를 갖는 작업을 조용히 시작합니다.
1990년 10월에 웹페이지를 편집하는 프로그램을 만듭니다.

1990년 11월에 세계 최초의 웹브라우저를 만듭니다.
이 웹브라우저의 이름이 바로 월드 와이드 웹(world wide web)이었습니다.
훗날 이 브라우저의 이름이 웹의 이름이 되죠.

1990년 12월 24일 크리스마스 이브에 마침내 웹서버를 완성합니다.
이 서버에 info.cern.ch라는 도메인 네임을 부여합니다.

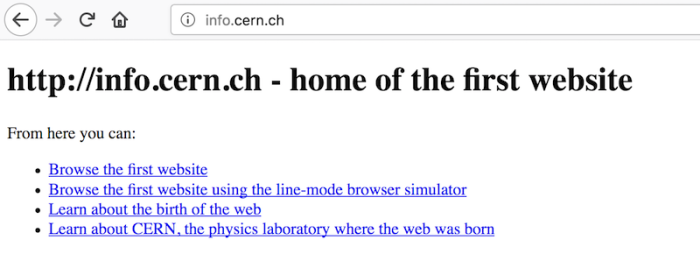
자 웹브라우저를 켜세요. 주소창에 http://info.cern.ch 라고 입력해 보세요.
바로 이곳이 세계 최초의 웹페이지입니다.
여기가 웹의 메소포타미아입니다.
소름돋지 않나요? 저라면 셀카를 찍어서 SNS에 올리겠습니다.

인터넷이 등장한 1960년 이후로 엘리트 시스템이었던 인터넷이
1990년 웹을 만나면서 본격적인 대중화의 길을 걷기 시작합니다.
오래 전부터 사람들은 인터넷이 미래에 중요하게 사용될 도구라는 것을 알았습니다.
하지만 웹이 등장하기 전까지 인터넷의 활약은 가능성으로 머물러 있었습니다.
인터넷을 제대로 응용한 웹이 등장하면서 일반인에게도 쓸 만한 시스템이 된 것이죠.
그렇게 인터넷과 웹은 폭발적으로 동반성장해서 오늘날에 이르게 되었습니다.
필자는 팀 버니스리가 처음으로 창조한 웹의 최초의 모습을 이렇게 부릅니다.
원시웹
웹이기 위해서 필요한 것을 모두 가지고 있으면서
그렇지 않은 것은 배제한 순수한 상태를 원시웹에서 찾을 수 있다고 생각했고, 실제로 그랬습니다.
WEB1은 바로 이 원시웹을 다루는 수업입니다.
여러분은 지금까지 원시상태의 웹페이지를 만드는 방법을 배웠습니다.
우리가 배운 것은 2017년을 중심으로 지난 27년 동안 중요했고, 앞으로 27년 후에도 중요할 본질입니다.
어렵지 않고, 바뀌지 않습니다.
그럼 이제 무엇을 해야 할까요?
내가 만든 웹 페이지를 인터넷을 통해서 전세계의 누구나 볼 수 있도록 해야 합니다.

이것까지 해 낸다면 여러분은 1990년에 웹을 마스터한 사람을 부르는 칭호인 웹 마스터가 된 것입니다.

웹마스터가 되어 봅시다!
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
세부정보
생활코딩 / 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.
라이선스/ 생활코딩은 오픈소스를 지지하고 모든 콘텐츠는 오픈된 콘텐츠 라이선스인 CCL을 따릅니다.
제작자/ 이고잉(생활코딩 운영자, 오픈튜토리얼스 운영진)
일러스트/ sun bae, compiler 누, Sayoon Yang, Bae YunYeung, Vina P., Heewon song, Yujin Lee, Youngchan Kwon, sangjoon park, Yoona Sun, 김민준, 정진호, 서민지, Mingyu Song, YooYun Jung, doi p, Hwang Soojin, Jaehee Shin, yesle lee
@참여자
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.