생활코딩
WEB1-6. 기본 문법 - 태그
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
이제부터 진짜로 코딩을 해보겠습니다.
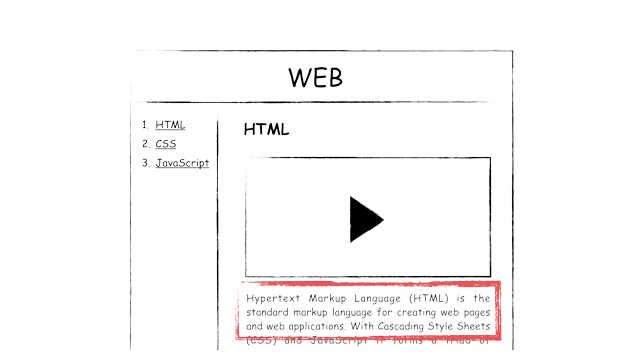
먼저 우리가 만들었던 기획서를 다시 보시죠.

이런 모양의 웹페이지를 한 번에 만들수는 없습니다.
조각조각 구현하면서 전체적으로 완성해 나가면 됩니다.
이번 시간에는 붉은색으로 표시된 부분을 작업 해보겠습니다.
본격적으로 수업을 시작하기에 앞서서 여러분에게 부탁드리고 싶은 것이 있습니다.
이 웹페이지를 남의 문제가 아닌 나의 문제라고 상상해주세요.
저와 똑같이 하셔도 됩니다만, 그것보다는 자신의 삶에서 중요한 정보들이 있을 거예요.
그런 정보들을 채워가면서 수업을 따라오신다면 우리 수업이 보다 의미 있지 않을까요?
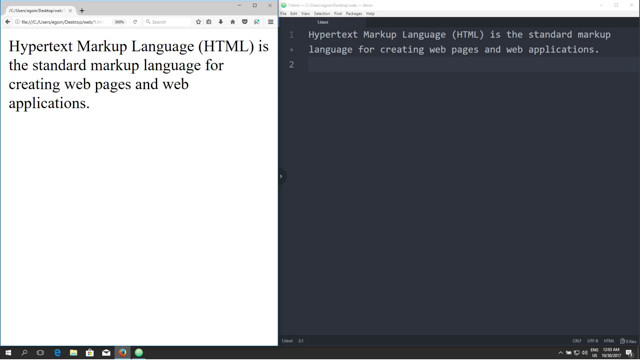
1.html에 아래와 같은 내용을 저장한 후에 웹브라우저를 리로드 했습니다.

의미 있는 정보를 웹브라우저에 표시했습니다.
이것만으로도 처음에는 행복할 것입니다.
하지만 이 화면을 계속 쳐다보고 있으면 여러가지 불만족이 생겨날꺼예요.
여기서 creating web pages라는 부분이 중요한 내용이라는 생각이 들었다면 어떻게 하고 싶겠어요?
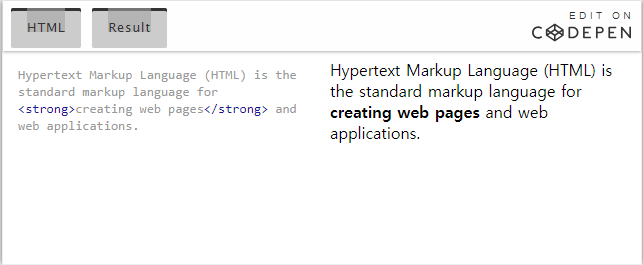
강조표시하고 싶겠죠? 우리는 글씨를 진하게 표시하고 싶어졌습니다.
과 으로 진하게 표시하고 싶은 구간을 감싸주면 됩니다.

강조표시가 되었죠?! 신기하지 않나요?
우리가 지금 한 것은 사소한 것이 아닙니다.
웹이 아무리 복잡해도 본질적으로는 이것을 벗어나지 않습니다.
다시 화면을 쳐다보세요.
여러분은 또 불만족이 생깁니다.
creating web pages에서 web이라고 되어 있는 부분이 더 중요하다는 생각이 들었습니다.
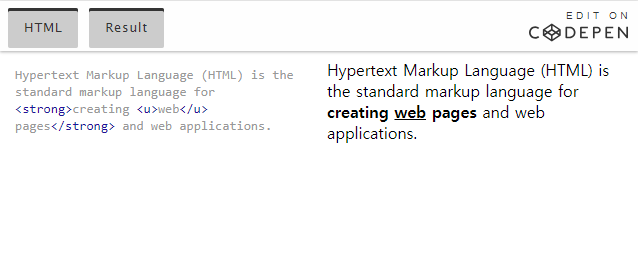
그럼 어떻게 하고 싶겠어요? 분명 밑줄을 치고 싶을 거예요. (그렇다고 해주세요)
밑줄이 영어로 먼가요? underline이죠? 그중에 첫 글자는 무엇인가요? u입니다.
와 로 감싸면 됩니다.

밑줄을 긋는 것이 별거 아닌 것 같지만,
실제로 컴퓨터 화면에 밑줄을 긋기 위해서는 큰 노력이 필요합니다.
누군가(웹브라우저 개발자)는 저 밑줄을 긋기 위해서 며칠 밤을 새웠을지도 모릅니다.
하지만 그렇게 고생을 하면
전세계인이 웹페이지에 밑줄을 그을 수 있습니다.
밤을 새울만하죠?
이렇게 해서 웹페이지를 만드는 가장 중요한 규칙을 경험적으로 살펴봤습니다.
이제부터는 지금까지 경험한 것을 이론적으로 정리해봅시다.

위의 그림에서 strong이라는 것을 HTML에서는 문법적으로 태그라고 부릅니다.
앞에 있는 태그를 열리는 태그 뒤에 있는 태그를 닫히는 태그라고 구분해서 부르기도 합니다.
닫히는 태그는 태그명 앞에 /를 붙입니다.
creating web pages을 보시면 아시겠지만,
태그는 중첩해서 사용할수도 있습니다.
한번 생각해봅시다.
태그라는 말 들어보셨죠? 어디서 들어봤나요?
옷을 살 때 붙어 있는 것이 태그죠.
태그가 하는 역할이 무엇인가요? 그 옷을 설명합니다.
다시 HTML을 태그를 바라봅시다.
HTML과 같은 언어를 만든 사람들은
이 언어를 만들 때 자신들이 만든 문법을 사람들이 쉽게 이해하기를 원했습니다.
그래서 일상에서 자주 쓰는 말 중에 이 문법과 비슷한 말을 찾았겠죠.
그래서 찾은 비유, 은유가 바로 태그입니다.
정보기술은 역사가 길지 않습니다.
좋게 말하면 최신이고, 안 좋게 말하면 근본이 약합니다.
부족한 근본을 어디서 빌려왔을까요? 많은 것이 일상에 대한 비유와 은유입니다.
그런 점에서 컴퓨터는 하나의 거대한 시입니다.
컴퓨터가 차갑게 느껴질 수 있지만, 컴퓨터 공학은 사실 낭만적인 것으로 가득 차 있습니다.
여러분은 이제 HTML을 지배하는 가장 중요한 문법을 사용할 수 있게 되었습니다.
여러분에게 얼마나 중요한 사건이 일어난 것인지
다음 시간에 알아보겠습니다.

□ 자주 묻는 질문
1. 한글이 깨지면 어떻게 해야 하나요?
〉를 추가해보세요.
여러분이 파일을 저장하면 UTF-8로 저장이 됩니다.
그럼 웹브라우저에게 UTF-8로 페이지를 열라고 해줘야 합니다.
그걸 브라우저에게 알려주는 코드가 입니다.
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.