생활코딩
WEB1-15. 웹사이트 완성
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
지금까지 웹페이지를 만드는 방법을 배웠습니다.

또 페이지와 페이지를 링크라는 길로 연결하는 방법도 배웠습니다.

링크는 본드, 실과 같은 것으로도 비유할 수 있습니다.

페이지가 모이면 책이 되듯이
웹페이지를 링크로 모으면 일종의 책이 만들어집니다.

이렇게 링크를 통해서 서로 결합되어 있는 웹페이지들의 그룹을 웹에서는 책이라고 하지 않고
웹사이트(web site)라고 합니다.
지금부터 웹사이트를 만들어 봅시다.
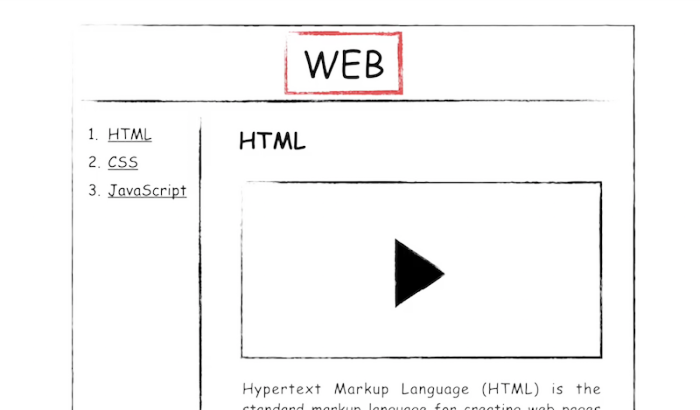
코딩을 시작하기 전에 완성된 결과물을 먼저 봅시다.
https://web-n.github.io/web1_html_internet/
웹사이트를 만들 때는 순서가 중요합니다.
어떤 순서로 작업을 진행할 지 잘 따져 보세요.
우선 이 웹페이지 전체를 대표하는 큰 제목을 만들겠습니다.(상단 동영상 참고)

그리고 각 부분에 링크를 걸어서 다른 페이지와 연결을 시키겠습니다.
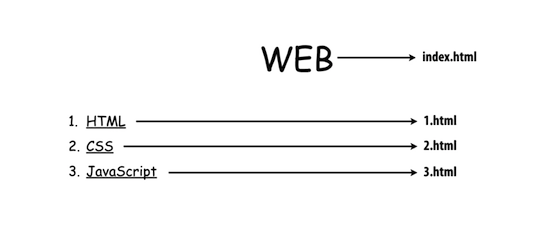
아래 그림은 링크로 연결될 웹페이지의 파일명입니다.

우선 1.html 의 내용을 수정해서 링크를 거세요.
1.html 파일을 복제해서
index.html, 2. html, 3.html 을 만듭니다.
그리고 각각의 파일에 맞게 내용을 수정합니다.
이렇게 하면 완벽하게 동작하는 웹사이트가 만들어집니다.
https://web-n.github.io/web1_html_internet/
잘 되나요? 축하드립니다. ^^
갈 길이 조금 남아 있기는 하지만, 우리는 지금 산의 정산에 올라왔습니다.
산에 정상에 올라왔는데 경치도 안 보고 내려간다면 얼마나 손해인가요?
잠깐 멈춰서서 우리가 만든 것을 보면서 '우와 내가 이런 것을 했다니' 이런 즐거운 기분을 음미하면서
천천히 하산 준비를 해 주세요.
다시 한 번 축하합니다!

생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
세부정보
생활코딩/ 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.
라이선스/ 생활코딩은 오픈소스를 지지하고 모든 콘텐츠는 오픈된 콘텐츠 라이선스인 CCL을 따릅니다.
제작자/ 이고잉(생활코딩 운영자, 오픈튜토리얼스 운영진)
일러스트/ 김민준, Seohee Park, Sungmi Park, sangjoon park, Yoona Sun
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.