생활코딩
WEB1-18. 웹 호스팅 (github pages)
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
직접 웹서버를 운영하는 일은 쉽지 않은 일입니다.
우선 컴퓨터가 있어야 하고요, 컴퓨터가 냉장고처럼 항상 켜져 있어야 합니다.
웹서버라는 프로그램을 배워서 설치해야 합니다.
또 인터넷을 통해서 외부로 정보를 전송할 수 있게 설정을 해야 합니다.
쉽지 않습니다.

그래서 이런 일을 대행해 주는 회사들이 있습니다.
인터넷에 연결된 컴퓨터 하나 하나를 호스트라고 합니다.
이런 컴퓨터를 빌려주는 사업을 호스팅이라고 합니다.
웹서버를 전문적으로 빌려주는 비즈니스를 웹호스팅 업체라고 부릅니다.

수많은 웹호스팅 업체가 있습니다.
그 중에서 무료이고, 유명한 서비스를 이용할 것입니다.
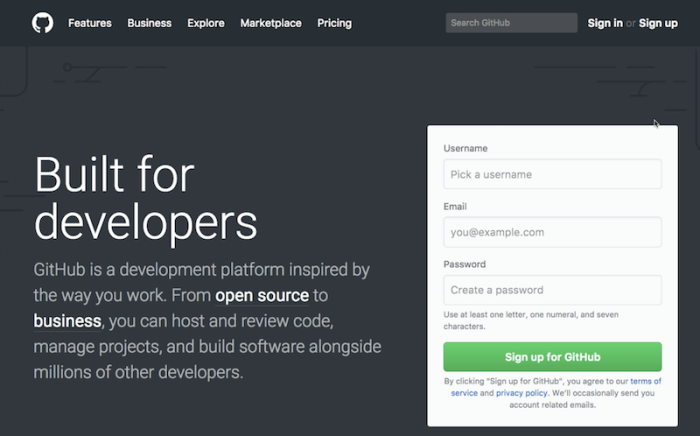
바로 github(https://github.com)의 pages 기능입니다.

이 서비스는 프로그래머들에게는 성지와 같은 중요한 서비스입니다.
전세계의 수많은 오픈소스들이 이곳에서 만들어지고 있거든요.
이 서비스 자체는 우리 수업의 주제는 아니니까 나중에 살펴보시면 됩니다.
우리는 github가 제공하는 여러 기능 중
웹호스팅 기능을 이용해서 우리의 홈페이지를 운영할 것입니다.
회원가입하시고(sign up), 로그인해 주세요(sign in).
저장소(repository)라는 것을 생성해 주셔야 합니다.
저장소는 소스코드를 보관하는 곳이라고 생각하시면 됩니다.
아래처럼 생긴 버튼을 누르면 됩니다.

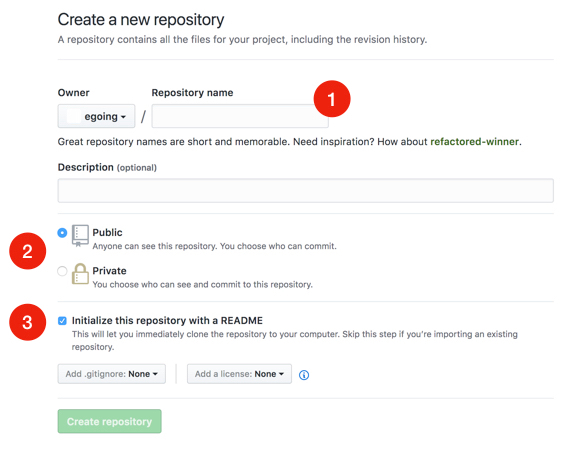
아래와 같은 화면이 나오는데 저장소를 생성하는 화면입니다.

1. Repository name에는 프로젝트의 이름을 적어 주세요.
저의 경우 web1이라고 할 것입니다.
2. public(공개), private(비공개)는 저장소의 공개여부를 정하는 것입니다.
public으로 해 주세요. (누구나 여러분의 소스코드를 볼 수 있습니다)
3. Initialize this repository with a README의 체크박스를 꼭 체크해 주세요.
저장소 생성하기(Create repository) 버튼을 눌러주세요.

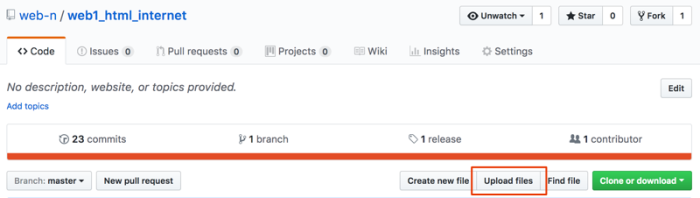
아래와 같은 화면이 나타날 것입니다.

이 중에서 upload files라는 부분을 클릭해 주세요.
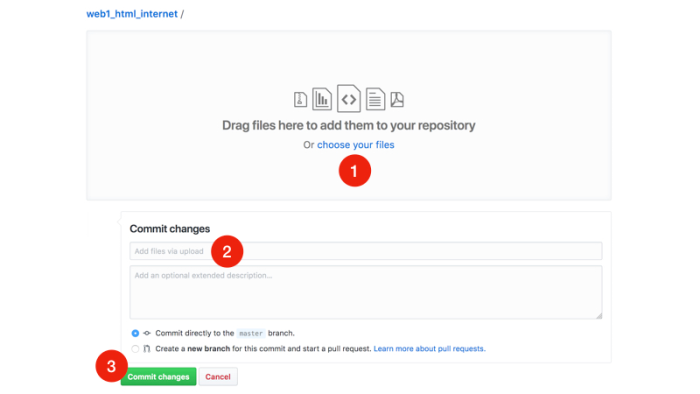
아래와 같은 페이지가 뜰 거에요.

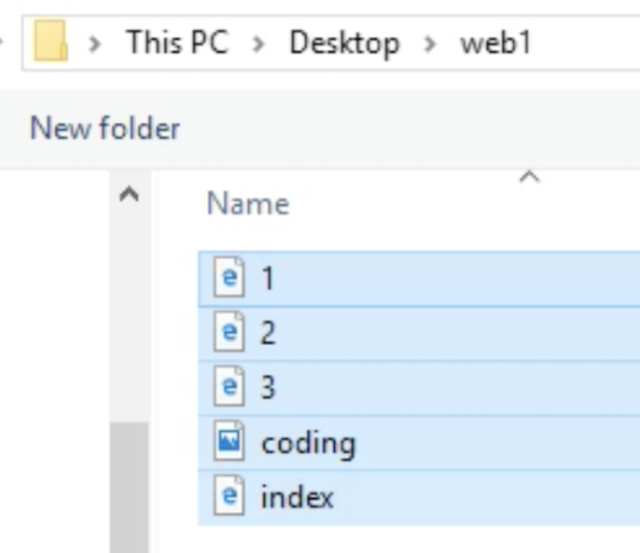
1. choose your files(파일을 선택하세요)을 누르세요. 프로젝트 폴더에 있는 파일을 다중선택합니다.

2. 변경된 내용을 적습니다. 파일이 변경될 때마다 업로드를 해야 하기 때문에 변경된 내용을 적어줍니다.
3. Commit changes 버튼을 누르세요. 업로드가 시작됩니다.
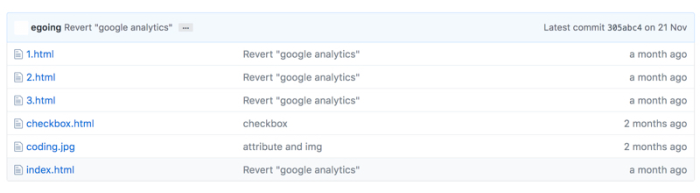
업로드가 끝나면 아래와 같이 파일의 목록이 보입니다.

그럼 우리가 업로드한 웹페이지를 인터넷을 통해서 서비스 해봅시다.
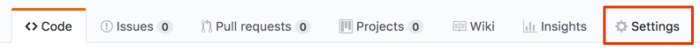
Settings 버튼을 선택합니다.

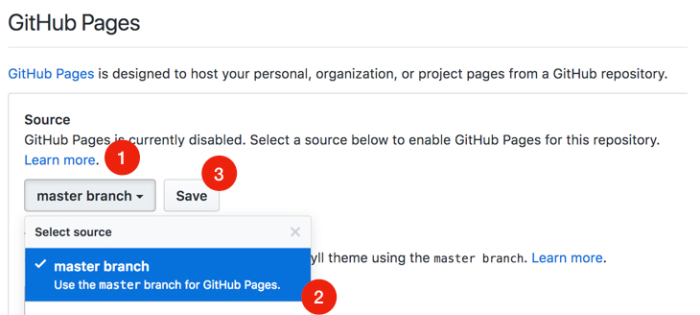
Github Pages 항목에서 master branch를 선택하고 Select branch 중 master branch를 선택합니다.
그리고 Save 버튼을 누릅니다.

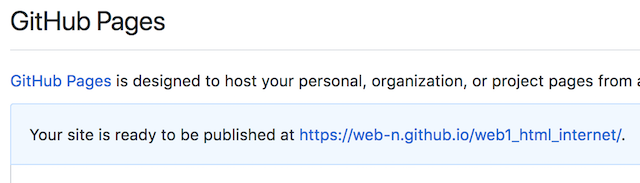
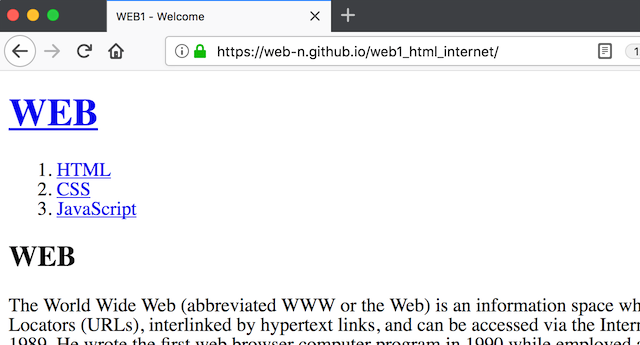
그럼 아래와 같이 주소가 표시됩니다. (물론 주소는 각자 다르겠죠?)

이 주소로 방문해 보시면 자신이 만든 웹페이지가 보일 것입니다.
(혹시 나오지 않는다면 5분 후에 다시 접속해 보세요)

감동적이지 않나요?
이제 내가 만든 웹페이지를 전세계 사람들에게 서비스할 수 있게 되었습니다.
축하합니다.
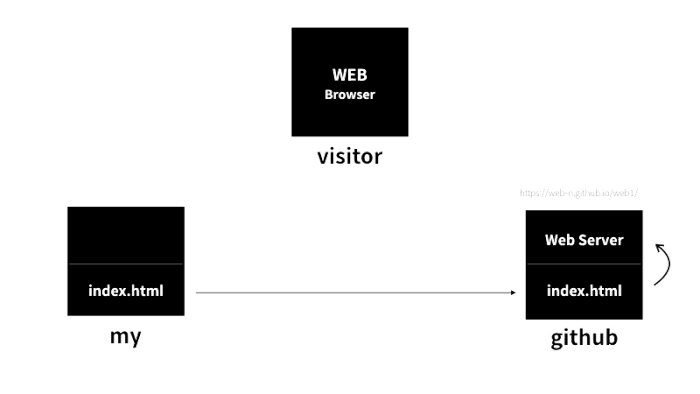
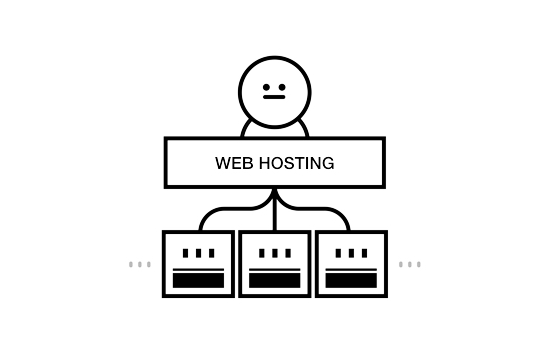
그럼 우리가 한 일을 이론적으로 정리해보겠습니다.
삼자가 있습니다.
my는 여러분의 컴퓨터입니다.
visitor는 여러분의 웹페이지를 보고 싶어하는 사람입니다.

여러분의 컴퓨터는 현재로서는 컨텐츠를 서비스 할 수 없습니다.
우리는 github의 pages 기능을 이용했습니다.
github에 파일들을 업로드하고, pages 기능을 활성화하면 github의 서버 컴퓨터에 웹서버가 켜집니다.
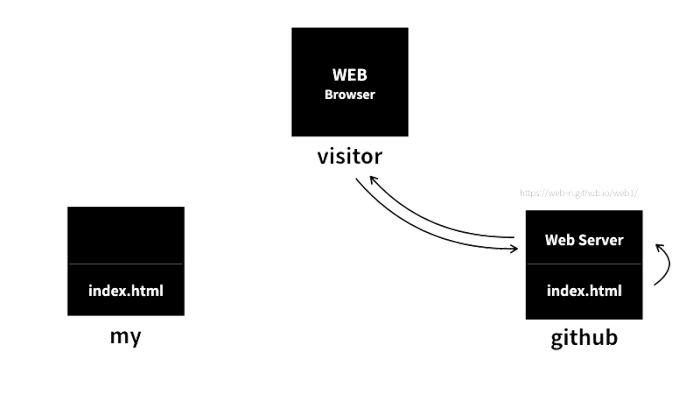
그리고 우리에게 웹서버의 주소를 알려줍니다.
이제 웹서버의 주소를 방문자에게 알려주면
방문자는 나의 컴퓨터가 아닌 github의 컴퓨터에 설치된 웹서버에 접속하게 됩니다.

웹서버를 직접 운영하는 것에 비해서 웹호스팅을 이용하면 쉽습니다.
단점은
인터넷의 원리가 감춰져 있다는 것입니다.

하지만 현업에서 웹서버를 직접 운영하는 경우는 많지 않아요.
웹서버를 운영하기 위해서는 많은 노하우가 필요하거든요.

우리는 github를 사용했지만 미래에는 이 서비스를 이용하지 못할 수도 있습니다.
또 github pages는 제약이 많은 서비스이기도 합니다.
중요한 것은 github의 사용법이 아니고, 여러분이 필요한 웹호스팅을 찾아내는 능력입니다.
우리는 HTML만으로 웹페이지를 만들었습니다.
HTML은 웹브라우저가 해석하기 때문에 서버쪽에서 특별히 해 줄 일이 없습니다.
이런 특성을 정적(static)이라고 합니다.
자연스럽게 HTML만으로 만들어진 웹사이트를 호스팅하는 서비스 중에는 무료가 많습니다.
그럼 동적(dynamic)인 것이 있냐고요? 있습니다.
나중에 배울 php나 python, ruby, java와 같은 기술을 이용하려면 대체로 비용을 내야 합니다.
이런 기술을 활용하기 전까지는 유료 서비스를 이용할 필요가 전혀 없습니다.
아래와 같이 검색하시면 여러분의 목적에 맞는 웹호스팅을 찾을 수 있습니다.
free static web hosting |
현시점에서 추천 드리고 싶은 서비스들은 이런 것들이 있습니다.
https://bitballoon.com / http://neocities.org / Azure Blob
Google Cloud Storage / Amazon S3
하지만 미래에는 없어졌을 수도 있고, 더 좋은 서비스도 있을 수 있기 때문에
더욱 중요한 것은 검색을 통해서 찾아낼 수 있는 능력이라는 것을 기억해 주세요.
□ 자주 묻는 질문
1. upload file이 보이지 않습니다.
〉아래와 같이 저장소를 생성할 때 꼭 Initialize this repository with a README 옵션을 체크해주세요.

2. 아래와 같은 오류가 뜹니다.
Please verify your email address Before you can contribute on GitHub, we need you to verify your email address. An email containing verification instructions was sent to 이메일 주소.
〉회원가입 후에 이메일 인증을 해야 한다는 의미입니다. 이메일로 가셔서 Verify email address 누르시면 됩니다.
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
세부정보
생활코딩 / 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.
라이선스/ 생활코딩은 오픈소스를 지지하고 모든 콘텐츠는 오픈된 콘텐츠 라이선스인 CCL을 따릅니다.
제작자/ 이고잉(생활코딩 운영자, 오픈튜토리얼스 운영진)
일러스트/ Yujin Lee, Naeun Lee, JooHyeon Lee, Jaehee Shin
-
,
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.