경기문화재단
WEB1-19.3. 웹서버 운영 : 리눅스
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
자신의 운영체제에 맞는 수업을 찾아서 학습해주세요.
리눅스에 웹서버 설치
이번 시간에는 아파치 웹서버를 리눅스 컴퓨터에 설치하는 방법을 살펴보겠습니다.
리눅스는 명령어를 통해서 시스템을 제어하는 경우가 많기 때문에 이 수업에서는 여러분이 명령어 방식에 익숙하다고 가정하고 있습니다. 명령어를 모르는 초심자에게는 벅찬 수업일 수 있습니다.
리눅스 그중에서 우분투를 기준으로 수업을 진행합니다. 우분투에 아파치를 설치하는 방법을 검색해서 알아내 봅시다.
검색창에 아래와 같이 입력해보세요.

이렇게 생긴 페이지를 찾았어요. (https://goo.gl/w3k7LP) 이 페이지는 중요한 것이 아닙니다. 중요한 것은 검색 등의 방법을 통해서 여러분이 스스로 웹서버를 설치할 수 있는 능력을 갖추는 것입니다.

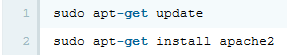
페이지 중에 아래와 같은 내용이 있습니다.

터미널에서 위의 명령을 실행하라는 말입니다.
sudo 는 슈퍼 관리자의 권한으로 실행하라는 의미입니다. 리눅스에서 프로그램을 설치하는 것은 일반유저의 권한으로 할 수 없습니다.
apt-get은 리눅스 배포판 중의 하나인 우분투에서 사용할 수 있는 일종의 앱스토어입니다. 이 프로그램을 이용해서 손쉽게 프로그램을 설치할 수 있습니다.
update는 설치할 수 있는 프로그램들의 목록을 최신상태로 갱신하라는 의미입니다. 프로그램을 설치하기 전엔 이 명령을 항상 실행해주세요.
install apache2는 apache2 를 설치하라는 의미입니다. 설치가 끝났습니다.
웹서버를 설치했습니다!
축하합니다.
웹서버와 HTTP
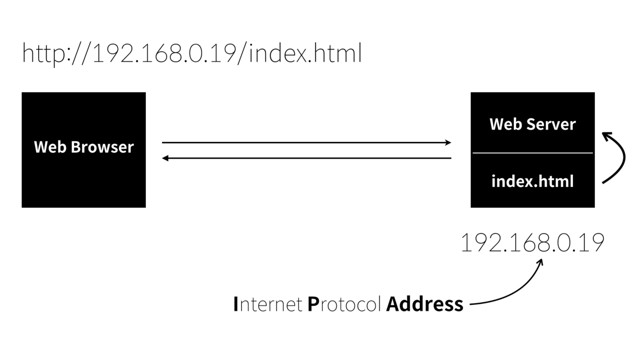
웹서버를 설치했으면 웹브라우저로 접속을 해야 합니다. 우리가 하려는 일을 먼저 살펴봅시다.
두대의 컴퓨터가 서로 웹페이지를 주고받기 위해서 먼저 필요한 것은 웹서버가 설치된 컴퓨터의 주소입니다. 웹서버의 IP 주소를 알고 싶다면 웹서버의 콘솔에서 아래 명령을 실행합니다.


그 결과 IP 주소를 얻을 수 있는데 이 값이 그 컴퓨터의 주소입니다.
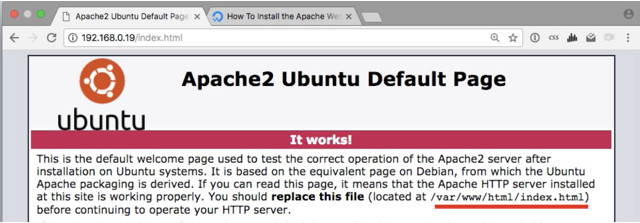
웹브라우저에 아래와 같이 주소를 입력합니다.

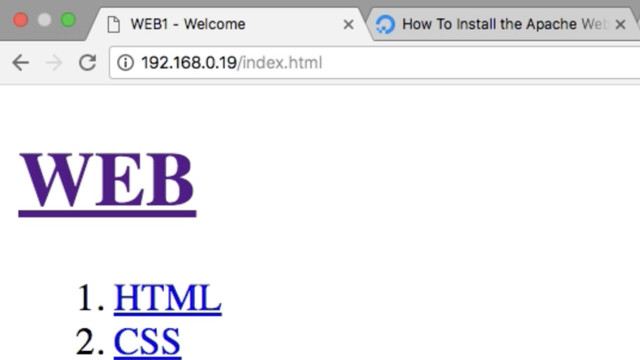
위와 같은 페이지가 보인다면 성공적으로 웹서버를 설치한 것입니다! 우리는 서로 다른 컴퓨터가 정보를 주고 받는 것을 구현한 것입니다.
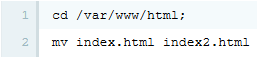
그럼 index.html 파일은 서버 컴퓨터 어디에 위치하고 있는 것일까요? 그것은 웹서버의 사용설명서에 적혀있습니다. 위에 페이지를 보면 located at /var/www/html/index.html 이라고 적혀있는 것 보이시죠? 저 위치가 바로 웹브라우저가 요청했을 때 웹서버가 웹페이지의 파일을 찾는 디렉터리입니다. 정말 그런지 확인해봅시다. /var/www/html 디렉터리에 있는 index.html 파일의 이름을 index2.html로 바꿔봅시다.

그리고 실행해보세요.
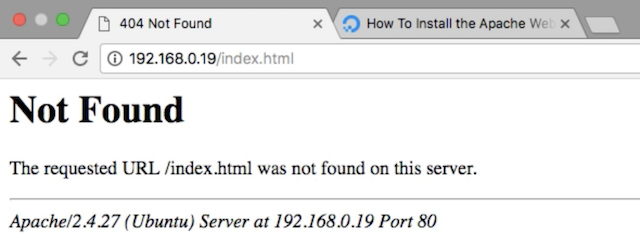
아래와 같이 파일을 찾을 수 없다고 나옵니다. 이것으로 웹서버는 /var/www/html 디렉터리에서 요청한 파일을 찾는다는 것을 증명했습니다.

그럼 이제 자신의 프로젝트 파일을 /var/www/html 디렉토리로 옮겨봅시다.
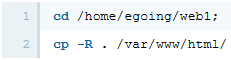
예를들어서 저의 프로젝트 파일이 /home/egoing/web1 디렉토리에 있다면 아래와 같이 명령을 실행하면 됩니다.

위 명령은 우선 /home/egoing/web1 디렉토리로 이동한 후에 현재 디렉토리(.)에 있는 모든 파일과 디렉토리(-R)를 /var/www/html/ 디렉토리 아래로 복사하라는 의미입니다.
다시 웹브라우저로 접속해봅니다. 아래와 같이 나온다면 성공입니다!

지금까지의 과정이 안될 수도 있습니다.
수업 시작하기 전에 말씀드렸던 것처럼 되는 이유는 하나인데 안되는 이유는 수십 가지가 넘습니다. 안되는 것 때문에 너무 실망하지 마시고, 되었다고 믿으시면 됩니다.
아쉽게도 우리 수업은 도메인 이름을 사용해서 접속하는 방법, 같은 네트워크에 있지 않은 사람들도 웹서버에 접속하게 하는 방법 같은 부분은 다루지 못했습니다.
우리 수업은 인터넷의 본질을 다루고 있습니다만, 현실의 인터넷은 본질만으로는 동작하지 않습니다. 더 복잡한 내용이 많이 필요합니다. 여러 가지 복잡성 들은 후속 수업을 통해서 짚어드리겠습니다. WEB1에서는 이 정도면 충분합니다.
이렇게 해서 정보기술의 중추라고 할 수 있는 인터넷을 살펴봤습니다.
여러분은 서버와 클라이언트를 구분할 수 있게 되었습니다.
내 컴퓨터의 ip 주소를 알아내는 방법도 알게 되었습니다.
여러분은 인터넷을 지배하는 가장 중요한 토대를 닦았습니다.
시간과 경험이 쌓임에 따라서 인터넷에 대한 여러분의 지식은 자연스럽게 성장하기 시작할 것입니다.
축하합니다.
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>