생활코딩
WEB1-13. 문서의 구조와 슈퍼스타들
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
우리는 HTML의 문법을 마스터했다고 말씀드렸습니다.
말하자면 문장을 만드는 방법을 마스터했다고 할 수 있습니다.
더 복잡한 것은 단언컨대 존재하지 않습니다.

문장이 모이면 무엇이 되나요? 페이지가 됩니다.
페이지가 모이면 책이 됩니다.
책에는 표지가 있고, 표지에는 제목과 저자가 표기됩니다.

이처럼 정보가 많아짐에 따라서 정보를 잘 정리정돈하기 위한 체계, 다시 말해서 구조라는 것이 필요합니다. 이번 시간에는 그 구조 만드는 법을 살펴볼 것입니다.

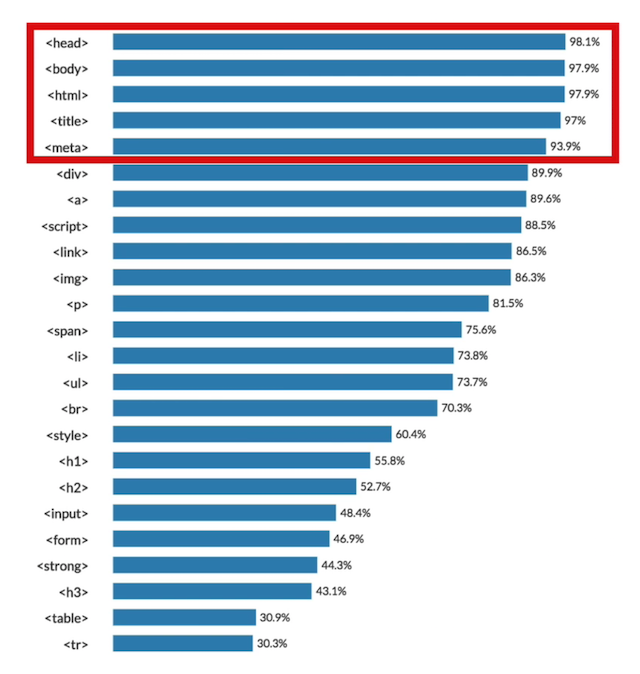
한편 지금까지 설명드리지 않았던 빈도수가 가장 높은 슈퍼스타들의 정체도 드러날 것입니다.

우리가 만든 웹페이지가 표시되고 있는 웹브라우저의 탭을 한 번 보세요.
좀 부끄럽지 않나요?

여러분이 만든 웹페이지의 이웃들은 제목이 내용을 잘 표현하고 있습니다.
그런데 우리는 파일명이 제목이란 말이죠. 빨리 이 부끄러운 상황에서 빠져나갑시다.
아래와 같이 검색해 보세요.
"html title" |
제목을 지정하기 위해서는 title이라는 태그를 사용해 보세요.
그럼 웹페이지의 제목이
내용을 잘 반영하게 될 거에요.
특히 title 태그는 검색엔진이 웹페이지를 분석할 때 가장 중요하게 생각하는 태그이기 때문에
title 태그를 쓰지 않으면 정말 큰 손해랍니다.
또 영어가 아닌 문자로 웹페이지를 만들면 아래와 같이 문자가 깨지는 경우가 있을 거에요.

에디터의 하단을 보시면 아래와 같이 UTF-8이라고 적혀 있는 것 보이시나요?

저건 이 웹페이지가 UTF-8 방식으로 저장되었다는 뜻입니다.
UTF-8이 무엇인지 모르셔도 됩니다.
하지만 이 웹페이지를 UTF-8로 저장했다면
웹페이지를 열 때도 UTF-8 방식으로 해석해서 열어야 한다는 것은 이해할 수 있겠죠?
영어가 아닌 문자가 깨지는 이유는 웹페이지가 저장된 문자 표현 방식과 웹브라우저가 웹페이지를 해석하는 방식이 일치하지 않을 때 웹브라우저는 저렇게 이상한 문자를 표시하게 됩니다.
이 문제를 해결하기 위해서는 웹브라우저에게 이렇게 말해 주면 됩니다.
"웹브라우저야 이 웹페이지는 UTF-8로 만들어졌기 때문에 UTF-8로 열어야 해~"
이것을 웹브라우저가 알아듯게 해야 합니다.
아래처럼요...
이번 시간에 추가한 두줄의 코드는 그 외의 코드와 구분됩니다.
어떤 점이 구분되나요?
아래의 코드는 본문이 아닙니다. 본문을 설명합니다.

HTML을 만든 사람들은
본문과 본문을 설명하는 정보를 각기 다른 태그로 분리해서 정리 정돈하기로 했습니다.
그럼 우리는 거기에 따르면 됩니다.
본문은 body 태그로
본문을 설명하는 태그는 head 태그를 사용합니다.
또 body 태그와 head 태그를 감싸는 하나의 태그를 두기로 약속했습니다.
html 태그 입니다.
또 이 웹페이지가 HTML로서 만들어졌다는 것을 표현하기 위해서
문서의 시작에 아래와 같은 코드를 추가합니다.
〈!doctype html〉
이렇게 해서 웹페이지를 구조를 완성했습니다.
자주 방문하는 아무 웹사이트나 방문해 보세요.
오른쪽 클릭을 해서 소스보기를 해 보세요.
제일 위에 〈!doctype html〉이 보이시죠?
그 아래에는 html 태그가 있죠?
html 태그 아래에는 head, body 태그가 있을 것입니다.
공부를 하면 이렇게 눈이 밝아지고 시력이 좋아집니다. 예전에는 보이지 않았던 것이 보입니다.

또 들리지 않았던 것이 들립니다.

이렇게 해서 여러분은 전세계의 수 많은 웹페이지들이 공통적으로 가지고 있는
구조를 완전히 마스터했습니다.

또, 가장 빈도수가 높은 태그들을 알게 되었습니다.
혁명적인 것들을 알게 된 것 축하합니다.

생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
세부정보
생활코딩/ 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.
라이선스/ 생활코딩은 오픈소스를 지지하고 모든 콘텐츠는 오픈된 콘텐츠 라이선스인 CCL을 따릅니다.
제작자/ 이고잉(생활코딩 운영자, 오픈튜토리얼스 운영진)
일러스트/ 윤아영, 김현진, JISU CHOI, Vina P., sangjoon park, YoungHee Yeo, Songyi Han
-
,
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.