경기문화재단
WEB1-19.1. 웹서버 운영 : 윈도우
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
자신의 운영체제에 맞는 수업을 찾아서 학습해주세요.
윈도우에 웹서버 설치
웹서버와 http
웹브라우저와 웹서버의 통신
윈도우에 웹서버 설치
이번 시간에는 아파치 웹서버를 윈도우 컴퓨터에 설치하는 방법을 살펴보겠습니다.
아파치를 윈도우에 직접 설치하는 것은 꽤 까다로운 일이 에요.
그래서 아파치를 윈도우에 설치해주는 프로그램들이 있습니다.
검색창에 아래와 같이 입력해 봤습니다. '어떻게 하면 윈도우에서 아파치를 쉽게 설치할 수 있나?'

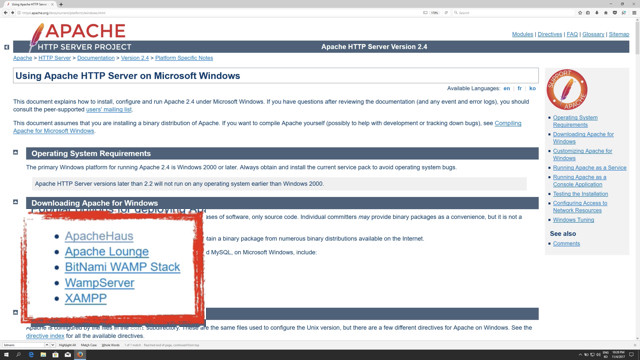
검색 결과 이런 페이지를 찾았습니다. 여기 있는 링크를 참조해서 검색을 해 봅시다.

아래와 같이 검색해 봤습니다.

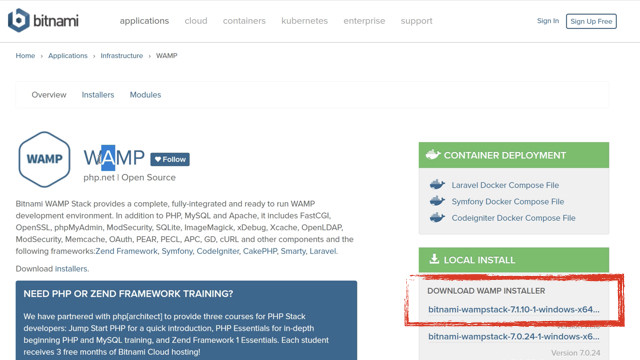
이렇게 생긴 페이지를 찾았어요. Bitnami WAMP Stack이라는 프로그램을 다운로드받을 수 있는 페이지입니다. (https://bitnami.com/stack/wamp)

W는 Windows, A는 Apache, M은 MySQL, P는 PHP의 약자입니다. 우리는 이 중에서 Apache 웹서버를 설치하기 위해서 Bitnami를 깔고 있는 겁니다.
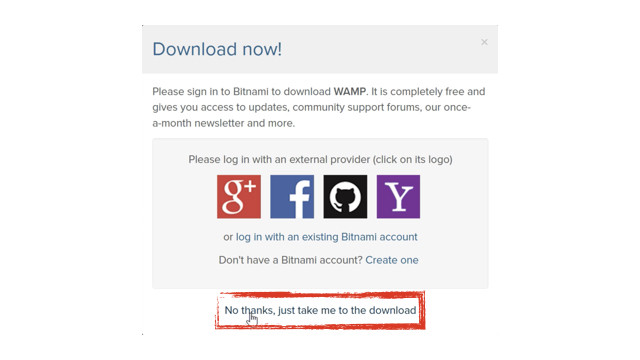
다운로드 버튼을 누르면 아래와 같이 bitnami에 로그인을 유도하는 페이지가 나옵니다. No thanks, just take me to the download를 누르면 됩니다.

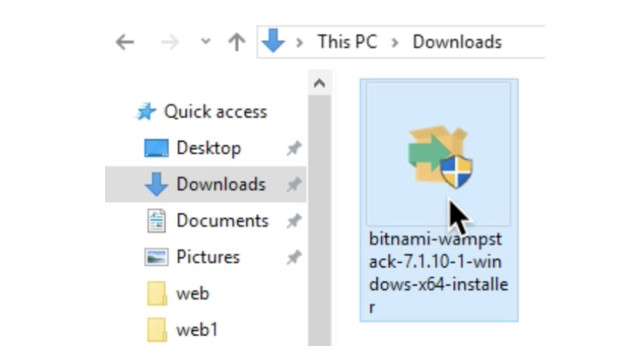
다운로드가 끝난 후 bitnami-wampstack installer라고 적혀 있는 파일을 실행해서 설치를 진행합니다.

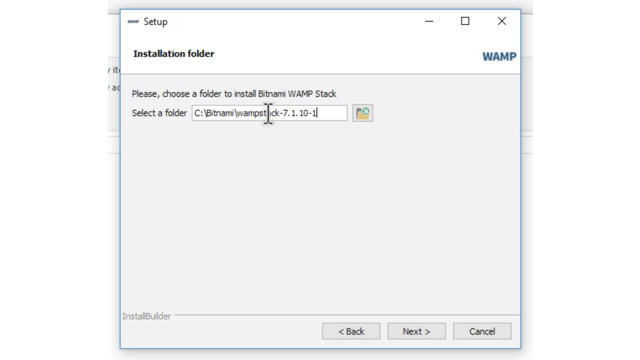
Bitnami를 어디에 설치할 것인가를 지정하는 화면이 보입니다. 경로를 살펴보세요. 나중에 필요합니다.

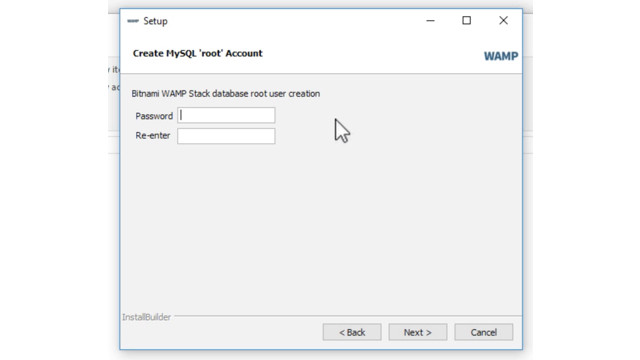
Next를 누르면, 이런 화면이 나타납니다. 이것은 MySQL이라는 데이터베이스의 비밀번호를 설정하는 화면입니다. 우리 수업에서는 사용하지 않지만, 다른 수업에서 사용될 수 있기 때문에 입력한 비밀번호를 기억해 두세요.

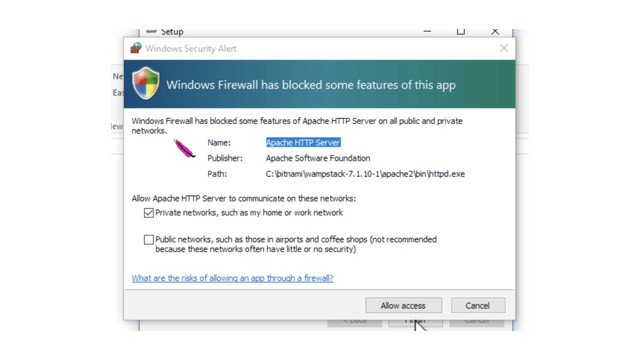
설치 과정에서 이런 화면이 뜰 수도 있습니다. 방화벽이란 것의 설정입니다. 허용(allow access)을 클릭해 주세요.

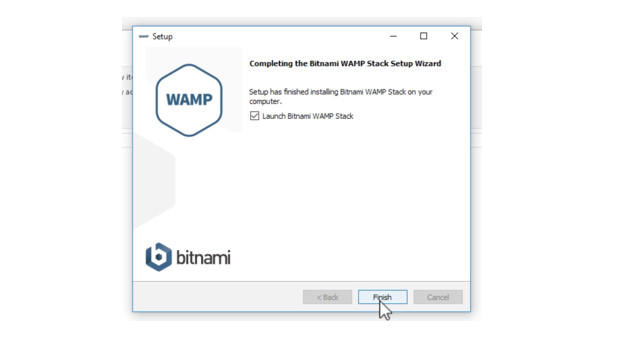
Launch Bitnami Wamp Stack 체크를 확인하고 완료 버튼을 누르시면 됩니다.

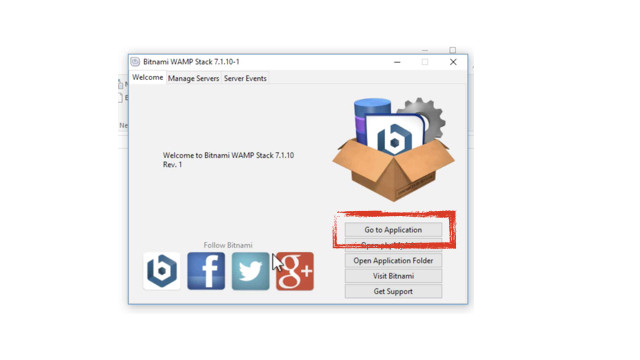
비트나미 메니저라는 프로그램이 실행됩니다. 이 프로그램을 이용해서 웹서버를 제어할 수 있습니다.

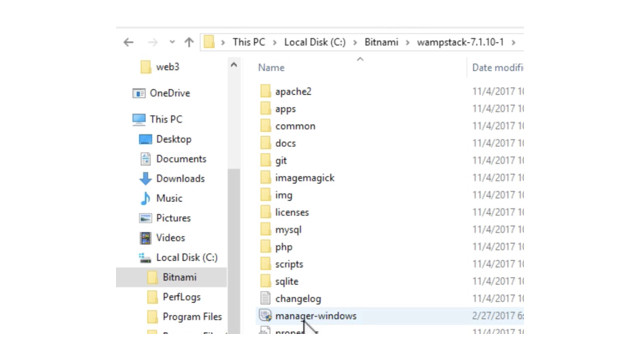
매니저가 자동으로 실행되지 않거나, 나중에 실행하고 싶을 때는 윈도우 탐색기에서 Bitnami를 설치한 디렉토리를 찾으세요. 보통 C:\Bitnami\wampstack-** 라고 된 디렉토리 아래에 있습니다. 거기에서 manager-windows라고 되어 있는 프로그램을 실행하시면 됩니다.

매니저에서 Go to Application 버튼을 누릅니다.
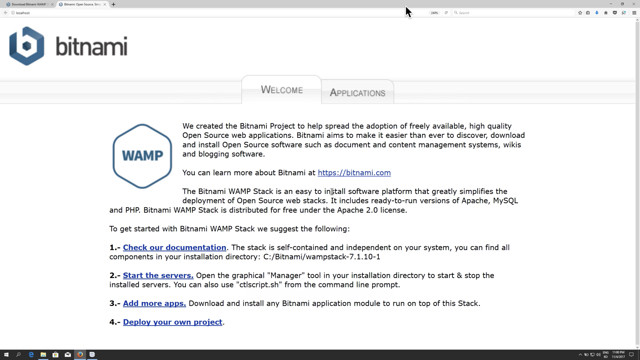
아래와 같은 화면이 나오면 Bitnami를 이용해서 아파치 웹서버를 성공적으로 설치한 것입니다.

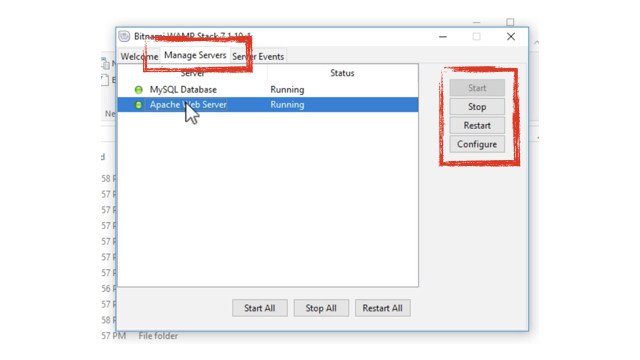
매니저를 이용하면 웹서버를 켜고 끌 수 있습니다.

Manager Servers 탭을 선택하고, Apache Web Server를 선택한 후에 Start, Stop 버튼을 눌러서 웹서버를 켜고 끌 수 있습니다. Apache 앞에 초록색은 웹서버가 켜져 있다는 의미입니다. 만약 붉은색이라면 웹서버가 꺼져 있는 것입니다. 웹서버가 꺼져 있다면 웹페이지가 열리지 않을 것입니다.
웹서버를 설치했습니다!
축하합니다.
웹서버와 HTTP
지금부터는
웹서버의
요모조모를
살펴보겠습니다.
웹서버를 설치한 후에 Go to Application 버튼을 눌렀을 때 나오는 주소를 봐 주세요. localhost라고 되어 있을 겁니다.

아래와 같이 주소를 http://localhost/index.html으로 변경해 보세요.

똑같죠? http://와 /index.html이 생략된 것 뿐입니다. 한편, localhost라는 도메인 이름은 '내 컴퓨터'라는 의미의 특수한 주소입니다.
똑같은 의미이지만 형식이 다른 주소로 변경해 보겠습니다. 같은 내용이 나와야 합니다.

아래의 주소들은 모두 내 컴퓨터에 있는 index.html 파일을 요청하는 주소입니다. http://localhost/index.html
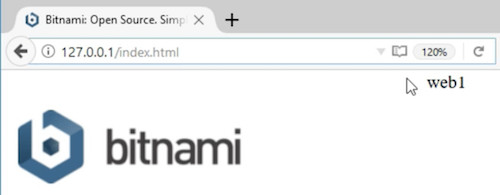
http://127.0.0.1/index.html
localhost와 같이 의미가 있는 이름을 도메인 네임(domain name), 127.0.0.1과 같이 번호로 되어 있는 것을 ip 주소(ip address)라고 부릅니다. 우리 수업에서는 ip 주소를 사용할 것입니다.
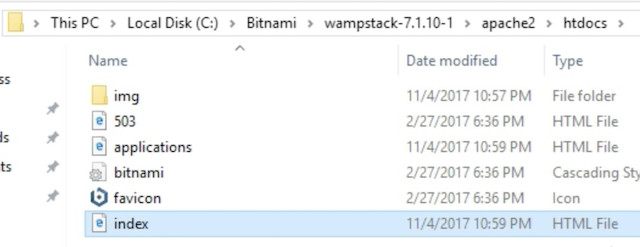
그럼 index.html 파일은 내 컴퓨터 어디에 있는 것일까요?
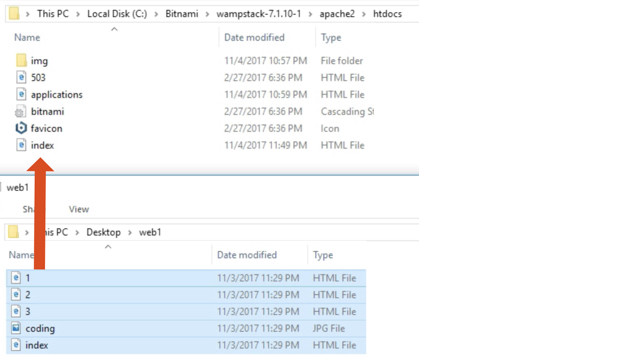
Bitnami wampstack이 설치된 디렉토리에 보시면 apache → htdocs → index.html 의 파일입니다.

htdocs 디렉토리는 hypertext documents 의 약자입니다. 즉 웹페이지가 저장된 디렉토리라는 의미죠.
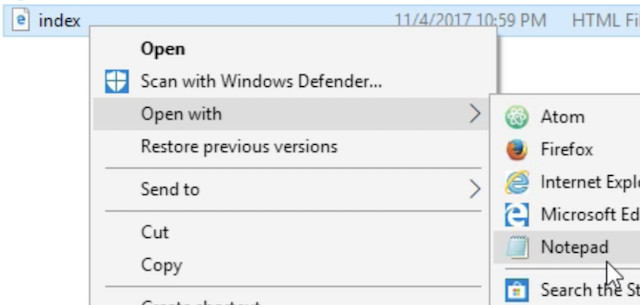
웹브라우저에 표시되고 있는 웹페이지가 htdocs 디렉토리에 저장된 웹페이지인지 확인하기 위해서 index.html 파일을 메모장으로 열어 보세요.

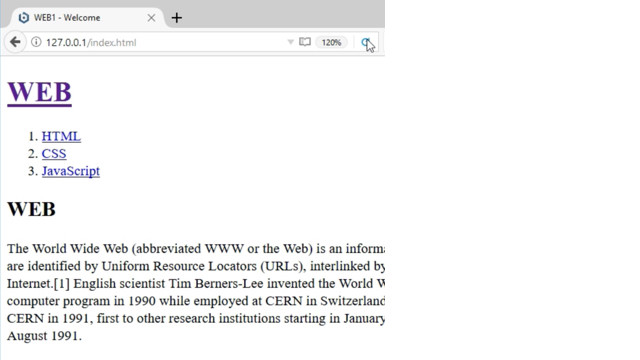
index.html 파일의 body 태그 안쪽에 web1이라고 적어 보고 웹페이지를 리로드 해 보세요.

아래처럼 웹페이지가 수정되어야 합니다.

이렇게 해서 주소창에 입력된 index.html은 htdocs 디렉토리 아래에 있던 것이란 사실을 증명했죠?
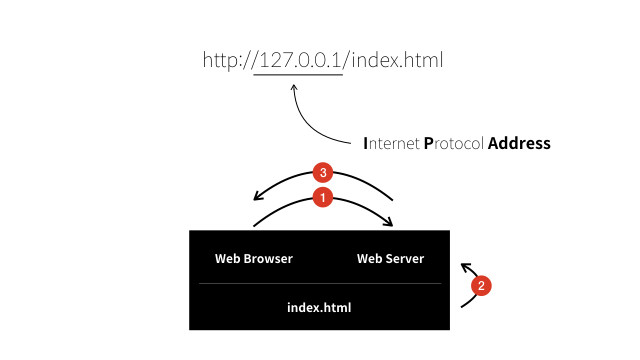
지금까지 나온 내용을 이론적으로 정리해 보겠습니다.

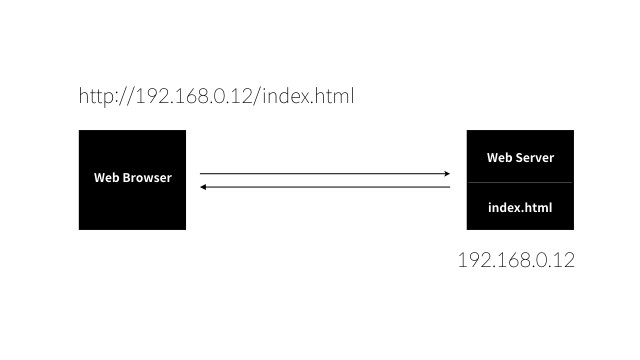
http://127.0.0.1/index.html을 웹브라우저에 입력하면 웹브라우저는 같은 컴퓨터에 설치된 웹서버에게 index.html을 요청합니다. 웹서버는 웹페이지를 저장하기로 약속된 디렉토리인 htdocs에서 index.html 파일의 코드를 읽어서 웹브라우저에게 전송합니다. 웹서버는 코드를 해석해서 화면에 웹페이지를 표시합니다.
이제 자신의 프로젝트를 웹서버를 통해서 화면에 표시해보겠습니다.
htdocs 디렉토리의 파일들을 모두 삭제하고, 프로젝트 폴더에 있는 파일을 복사합니다.

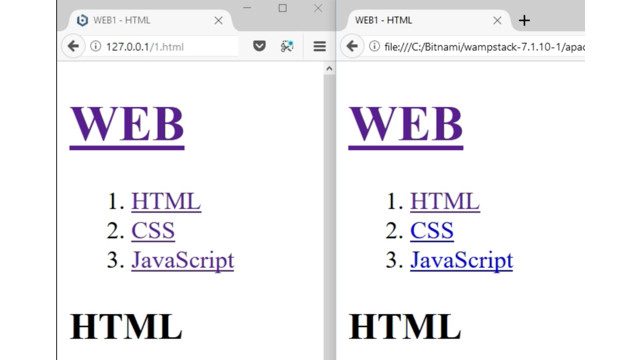
그리고 리로드하면 이렇게 됩니다.

그럼 아이피 주소인 127.0.0.1을 이용해서 웹페이지를 여는 것과, 파일 열기를 통해서 웹페이지를 여는 것 사이에는 어떤 차이가 있을까요? 사용자 입장에서는 차이가 전혀 없습니다.

하지만 내부적으로는 완전히 다르게 동작합니다. 웹서버를 꺼 보세요. 127.0.0.1 주소를 사용하는 웹페이지는 보이지 않을 것입니다.
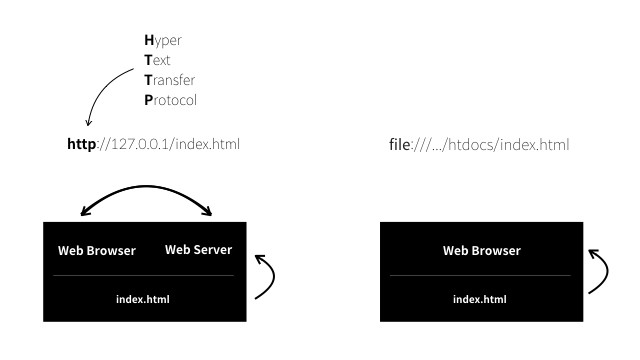
이론적으로 정리해 봅시다. 아래는 웹서버를 이용하는 것과 이용하지 않는 것의 차이를 보여줍니다.

http://는 HyperText Transfer Protocol의 약자입니다. Transfer는 전송이라는 뜻입니다. 즉 웹페이지를 전송하기 위해서 만든 통신 규약이라는 뜻입니다. 주소창에 입력된 주소가 http://로 시작하면 웹브라우저는 http 통신규약에 따라서 웹서버에 접속하게 됩니다. file://로 시작하면 웹브라우저는 파일을 직접 열어서 보여줍니다.
내 컴퓨터에 있는 파일을 웹서버를 통해서 가져오는 것은 실제로는 의미가 없습니다. 다음 챕터에서는 다른 컴퓨터에 있는 웹페이지를 http를 이용해서 열람하는 방법을 알아보겠습니다.
웹서버와 웹브라우저의 통신
두 대의 컴퓨터가 서로 웹페이지를 주고 받는 방법을 살펴보겠습니다.

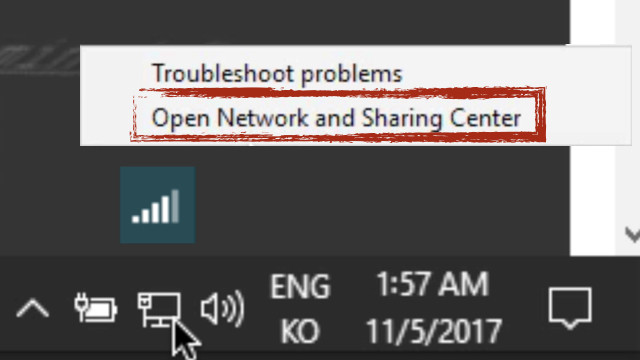
웹브라우저가 웹서버에 접속하기 위해서는 웹서버가 설치된 컴퓨터의 주소(ip 주소)를 알아야 합니다. 윈도우 하단에 컴퓨터 모양 혹은 wifi 모양의 버튼을 눌러서 '네트워크와 공유센터 열기' 메뉴를 실행시켜 주세요.

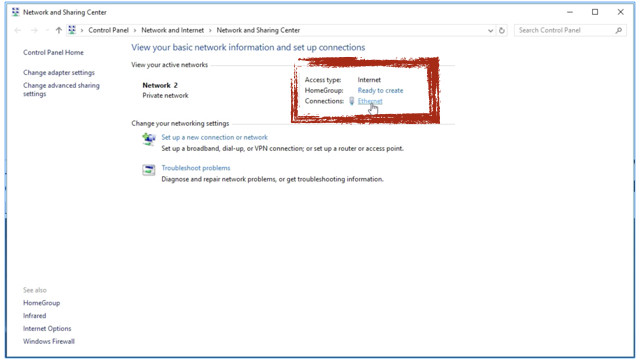
'네트워크와 공유센터'에서 연결(Connections)항목을 클릭합니다.

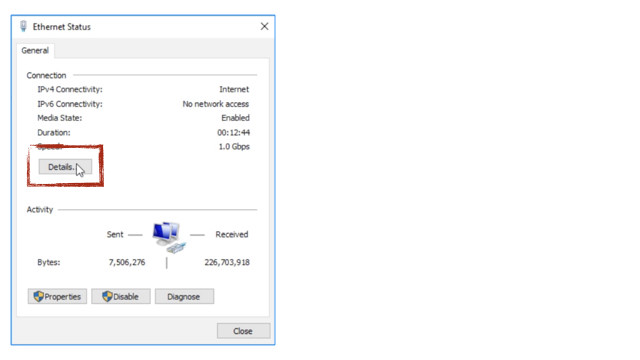
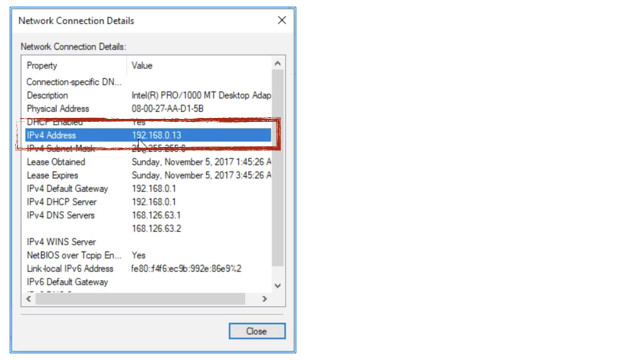
자세히(Details) 버튼을 누릅니다.

IPv4라고 되어 있는 주소가 바로 자신의 컴퓨터의 ip 주소입니다.

알아낸 ip 주소로 접속해 보면 잘 동작할 것입니다. 필자의 경우 http://192.168.0.13/index.html 입니다. 각자 ip 주소가 다를 것입니다. 저와 같은 주소를 쓰면 안 됩니다.

아래 두 주소를 비교해 봅시다.
127.0.0.1
192.168.0.13
둘 다 내 컴퓨터를 가리킵니다. 하지만 전자는 자기 자신을 의미하는 일종의 대명사 같은 것이고, 후자는 저 주소에 해당하는 컴퓨터를 가리키는 고유 명사라고 할 수 있습니다.
그럼 2대의 컴퓨터를 이용해서 통신을 해 봅시다.
이를 위해서는 두 대의 컴퓨터가 필요합니다. 하지만 여러분은 한 대의 컴퓨터로 실습을 하고 계실 것입니다.
그런데 여러분은 사실 두 대의 컴퓨터를 가지고 있을 가능성이 있습니다. 바로 스마트폰 말이죠.
스마트폰은 전화의 탈을 쓴 컴퓨터입니다. 스마트폰의 웹브라우저를 켜시고 주소창에 웹서버가 설치된 컴퓨터의 ip 주소를 입력해서 접속해 보겠습니다.
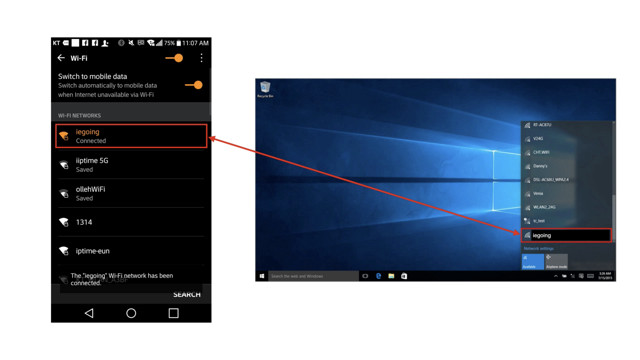
그 전에 꼭 하셔야 할 것이 있습니다. 웹브라우저가 설치된 컴퓨터와 웹서버가 설치된 컴퓨터를 같은 네트워크에 접속해야 합니다.

예를 들어서 스마트폰이 iegoing이라는 이름의 와이파이에 접속했다면 웹서버가 설치된 컴퓨터도 iegoing이라는 이름에 접속해야 합니다.
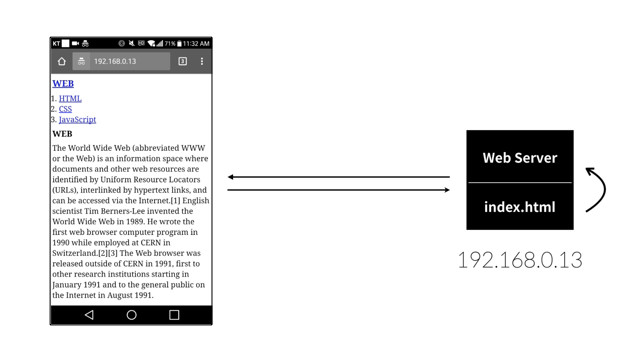
이제 접속해 봅시다.

보시는 것처럼 웹서버에 저장된 내용이 웹브라우저에 잘 표시되는 것을 볼 수 있습니다.
혹시 안 될 수도 있습니다.
수업 시작하기 전에 말씀드렸던 것처럼 되는 이유는 하나인데
안 되는 이유는 수십 가지가 넘습니다. 안 되는 것 때문에 너무 실망하지 마시고,
되었다고 믿으시면 됩니다.
아쉽게도 우리 수업은 도메인 이름을 사용해서 접속하는 방법,
같은 네트워크에 있지 않은 사람들도 웹서버에 접속하게 하는 방법
같은 부분은 다루지 못했습니다.
우리 수업은 인터넷의 본질을 다루고 있습니다만,
현실의 인터넷은 본질만으로는 동작하지 않습니다.
더 복잡한 내용들이 많이 필요합니다.
여러가지 복잡성들은 후속 수업을 통해서 짚어드리겠습니다.
WEB1에서는 이 정도면 충분합니다.
이렇게 해서 정보기술의 중추라고 할 수 있는 인터넷을 살펴봤습니다.
여러분은 서버와 클라이언트를 구분할 수 있게 되었습니다.
내 컴퓨터의 ip 주소를 알아내는 방법도 알게 되었습니다.
여러분은 인터넷을 지배하는 가장 중요한 토대를 닦았습니다.
시간과 경험이 쌓임에 따라서 인터넷에 대한 여러분의 지식은
자연스럽게 성장하기 시작할 것입니다.
축하합니다.
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>