생활코딩
WEB1-10. HTML이 중요한 이유
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
누구나 기초가 중요하다고 말합니다.
하지만 기초가 중요하다는 말을 잘 들어보면 응용으로 가는 과정으로서
기초가 중요하다는 뜻인 경우도 많더라구요.

그런데 사실 기초는 기초만으로도 할 수 있는 일이 많습니다.
우리는 '웹사이트 만들기'라는 큰 목표를 향해서 나아가고 있지만,
지금까지 배운 것으로도 할 수 있는 일이 많습니다.
이번 시간에는 기초만으로도 할 수 있는 일을 살펴볼 거에요.
또 HTML이 얼마나 중요한지를 상기해 보는 시간이 될 것입니다.
아래 화면은 여러분이 실습하고 있는 생활코딩 홈페이지의 미래의 모습입니다.
실습이 아니니까 그냥 구경만하셔도 됩니다. (상단 동영상 참고)

아시다시피 블로그, SNS, 이메일과 같은 서비스들은 위와 같은 글쓰기 기능이 있습니다.
이번 시간에는 글을 쓸 때 내부적으로는 어떤 일이 일어나는가를 살펴보겠습니다.
동시에 일반인이 글을 쓸 때와 우리처럼 배운 사람이 글을 쓸 때 어떤 점이 다른지를 비교해보고,
그것이 얼마나 큰 차이를 만드는지도 살펴보겠습니다.
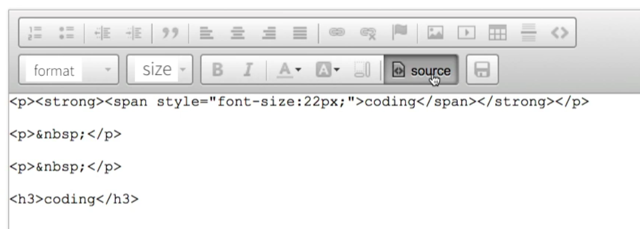
본문을 작성해 봅시다.
지식인과 일반인이 모두 coding이라는 텍스트를 제목으로 만든다면
어떻게 다르게 할 것인지를 비교해 보시죠.
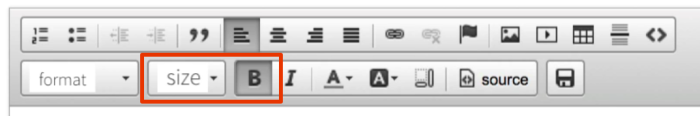
일반인은 coding을 제목처럼 보이도록 글씨 크기를 키우고, 진하게 표시할 것입니다.

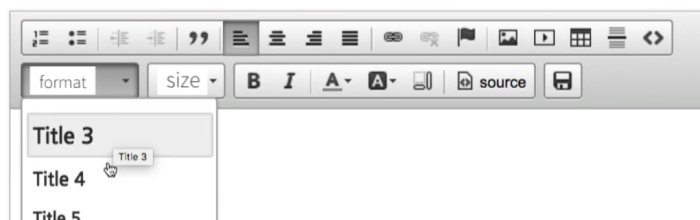
지식인은 제목을 표현할 때 포맷(format)이라고 되어 있는 부분에 관심을 갖습니다.
그리고 적당한 크기의 제목(title)을 선택합니다.

아마 지금까지 포맷이라는 기능이 눈 앞에 있어도 눈에 보이지 않았을 거에요.
이 수업이 끝나고 나면 포맷을 사용하기 시작할 것입니다.
저는 이것이 공부의 효용이라고 생각합니다.
공부를 안 하면 눈 앞에 분명히 보이는 것임에도 뇌가 무시합니다. 안 보이는 것과 다름없습니다.
공부를 하면 보이지 않던 것이 보이기 시작합니다. 들리지 않던 것이 들리기 시작합니다.
이번엔 Source라고 하는 버튼을 눌러 봅시다.
편집기에 따라서 html이라고 적혀 있는 경우도 있습니다.
이 버튼도 공부하기 전에는 보이지 않았겠죠.

놀라운 사실을 알 수 있습니다.
우리가 이런 편집기를 이용해서 글을 쓴다는 것은 실제로는 HTML 코드를 생성하고 있었다는 것입니다.
편집기는 우리 대신에 HTML 코드를 만드는 기계였던 것이죠.
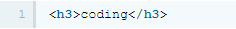
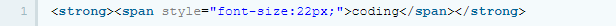
일반인과 지식인이 만든 코드의 차이를 살펴보시죠.

지식인의 제목은 coding이 제목이라는 의미를 나타내고 있습니다.

일반인의 제목은 coding이 22px의 크기를 가졌고, 진하게 표시되어야 한다는
시각적인 장식만을 가지고 있습니다.
제목이라는 정보는 어디에도 없습니다.
일반인의 제목과 지식인의 제목은 눈으로 보기에는 완전히 같습니다.
하지만,
똑같은 모양의 두 제목은
코드가 완전히 다릅니다.
코드가 다른 것이 얼마나 중요한 지를 공감할 수 있게 설득해 보겠습니다.
위와 같이 일반인과 지식인의 코드가 있을 때
누구의 코드가 더 좋은 지에 대한 심판을 검색엔진에게 맡겨 보겠습니다.

일반인과 지식인이
10년 동안
1억개의 웹페이지를
만들었다면
어떤 차이가 생길까를 봅시다.
검색엔진은 전세계의 웹페이지를 분석합니다.
그리고 사용자가 검색을 했을 때 검색결과를 보여줍니다.
만약 사용자가 검색엔진에게 coding이라는 정보를 검색했다면
검색엔진은 〈h3〉로 감싸진 페이지와
〈strong〉〈span style="font-size:22px"〉로 감싸진 페이지 중에
어떤 페이지를 먼저 보여줄까요?
〈h3〉로 감싸진 페이지를 더 먼저 보여줄 것입니다.
〈h3〉는 제목을 의미 하지만
〈strong〉〈span style="font-size:22px"〉는 시각적인 장식이기 때문입니다.
오늘날 정보의 세계에서 검색엔진의 검색결과에서 노출되느냐는
실제로 존재하는냐, 존재하지 않는냐의 문제라고 할 수 있습니다.
100페이지 밖에 있는 검색결과를 누가 보겠어요.
의미에 맞는 태그로 웹페이지를 만든 지식인과 그렇지 않은 일반인은
10년 뒤에 인생이 달라져 있을 것입니다.
정보사회에서 HTML을 의미에 맞게 잘 사용하는 것은 비즈니스적인 측면에서 매우 중요합니다.
한편, HTML이 중요한 또 하나의 이유가 있습니다.
웹의 핵심적인 철학은 접근성입니다.
웹은 모든 운영체제에서 동작하고, 웹페이지의 소스코드는 누구나 볼 수 있고,
웹은 저작권이 없는 순수한 공공재입니다.
웹의 이런 특징들이 웹을 다른 기술들과 구별되는 특별한 것으로 만든다고 생각합니다.

거기에 더해서 누구나 차별없이 정보에 접근할 수 있어야 한다는 철학을 접근성(accessibility)라고 합니다.
특히 웹이 중요하게 생각하는 접근성은 신체적인 장애가 있는 사람도
웹을 통해서 정보에 접근할 수 있어야 한다는 것입니다.
예를 들어서 시각장애가 있는 사람은 스크린리더(screen reader)와 같은 프로그램을 이용해서
정보를 청각화해서 접하게 됩니다.
그런데 웹페이지를 예쁘게 하기 위해서 HTML을 사용하지 않고 웹페이지 전체를 이미지로 만든다면
시각 장애가 있는 분들에게는
암흑과도 같은 상태가 됩니다.
자신도 모르는 사이에 누군가를 소외시키고 있는 것입니다.
반대로, HTML을 의미론적으로 잘 사용한다면
자신도 모르는 사이에 누군가에게 정말 큰 도움을 주고 있는 것입니다.
이렇게 HTML은 비즈니스적인 측면에서도 중요하지만, 휴머니즘적인 측면에서도 중요한 기술입니다.

생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.