생활코딩
WEB1-12. 부모 자식과 목록
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
이번 시간에는 태그 간의 관계를 나타내는 표현인 부모(parent),자식(child)에 대해서 알아보겠습니다.

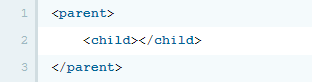
아래 코드를 보시죠. (저런 이름의 태그는 없습니다)

parent 태그에 대해서 child 태그를 자식 태그라고 합니다.
또 child 태그에 대해서 parent 태그를 부모 태그라고 합니다.
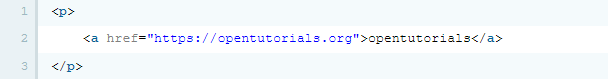
아래 태그를 보시면 p 태그가 a 태그의 부모 a 태그가 p 태그의 자식입니다.

그런데 a 태그는 꼭 p 태그의 자식이어야 하는 것은 아닙니다.
마찬가지로 p 태그가 꼭 a 태그의 부모일 필요는 없습니다.
직장의 상하관계처럼 필요에 따라서 관계가 달라질 수 있습니다.
그런데 몇몇 태그들은 부모 자식 관계처럼 고정된 관계인 태그들이 있습니다.
이번 시간에는 그런 태그들을 살펴볼 것입니다.
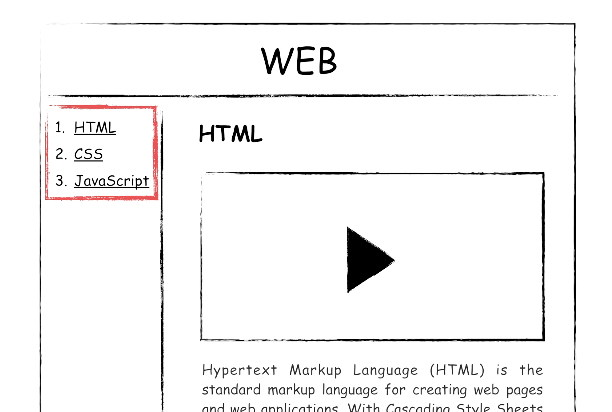
우리 기획서를 한 번 보시죠.

기획서 상에서 아직 진행하지 않은 부분이 붉은색으로 표시한 목차 부분입니다.
이 부분을 완성할 거에요.
예제에 목차를 추가해 볼게요.
목차 비슷하게 나오죠?
그런데 HTML을 고안한 사람들은 목차를 표현할 때 쓰라고 태그를 마련해 두었습니다.
그럼 우리는 그걸 써야 합니다. 그래야 웹페이지가 더 가치있게 됩니다.
목차가 영어로 무엇인가요? list이죠?
앞에 두 글자는요? li입니다.
아래와 같이 코드를 작성해 보세요.
이번에는 우리 수업의 참가자 이름을 적어 볼게요.
목차와 참가자의 목록이 구분이 가나요?
이렇게 목록은 다른 목록과 구분할 수 있도록 경계가 필요합니다.
이 때 사용하는 태그가 ul 태그입니다.
보시는 것처럼 li 태그는 ul 태그를 꼭 필요로 합니다.
ul 태그 역시 li 태그가 없다면 존재 가치가 없습니다. 이 둘은 서로 아주 밀접한 관계입니다.
그런데 위의 코드에서 수업 목록을 자세히 보시죠.
코딩 공부를 할 때는 항상 극단적으로 생각해야 합니다.
극단적이지 않은 경우에는 코딩을 할 필요가 없기 때문입니다.
만약 수업의 목록이 3개가 아니라 1억개라고 생각해 보세요.
1억개의 항목을 간신히 완성했습니다.
그런데 누군가가 저 중에 첫번째 항목을 지워달라고 하면 여러분 어떻게 해야 하나요?
나머지 항목의 번호를 모두 수정해야 할 것입니다. 이런 상황에 있는 사람은 얼마나 절망스러울까요?
바로 이런 절망감 속에서 우리를 구원해 주는 것이 코딩입니다.
예제를 아래와 같이 변경해 봅시다. (참가자 목록은 이제 필요없기 때문에 지워주세요)
ul 태그가 ol 태그로 변경되었습니다.
ul은 unordered list의 약자이고, ol은 ordered list의 약자랍니다.
이렇게 해서 우리의 프로젝트에 목차를 추가했습니다.
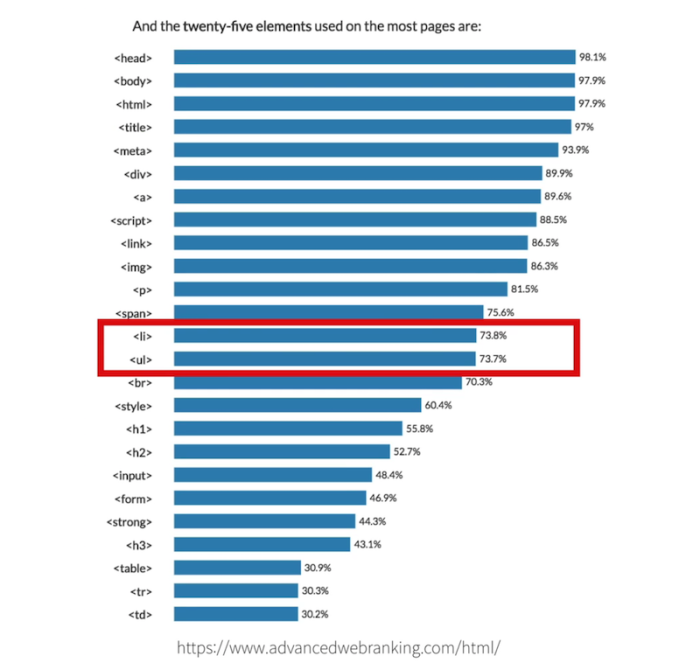
또 빈도수가 매우 높은 태그들 3개를 살펴봤습니다.

생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.