생활코딩
WEB1-5. HTML 코딩 실습 환경 준비
[생활 코딩]은 생산자와 사용자들에게 자유롭고 개방된 오픈 라이선스 콘텐츠를 지원하는 ‘오픈 튜토리얼스’ (www.opentutorials.org)에서 일반인들에게 프로그래밍을 알려주는 무료 온오프라인 교육을 소개하는 콘텐츠입니다. 예술가의 그림과 함께하는 코딩 교육 프로그램을 만나보세요. |
=
기획이 끝났으니 이제는 코딩하기 위한 준비를 해보겠습니다.

코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요합니다.
각자의 운영체제에는 이미 에디터가 준비 되어 있습니다.
윈도 - 메모장
맥 - 텍스트 편집기
리눅스 - gedit, nano, vim

에디터마다 사용법이 다르기 때문에 통일하겠습니다.
이 수업에서 채택한 에디터는 github.com에서 만든 Atom(아톰)입니다.
미래에는 Atom이 없어졌을 수도 있고, 더 좋은 에디터가 나왔을 수도 있겠죠.
중요한 것은 Atom의 사용법이 아니고 자신이 필요한 에디터를 찾아내는 능력입니다.
아래와 같은 검색어를 이용해서 자기에게 맞는 도구를 찾을 수 있습니다.

아래 주소에서 프로그램을 다운로드해서 설치해주세요.

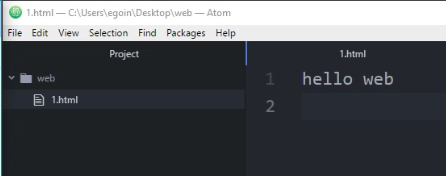
왼쪽은 프로젝트에서 파일목록입니다. 오른쪽은 선택한 파일을 편집하는 화면입니다.

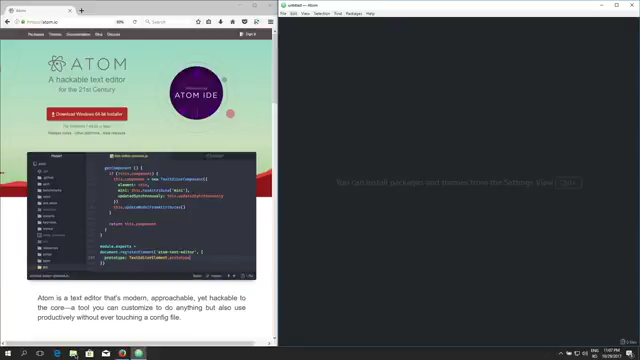
저는 편하게 작업하기 위해서 왼쪽에는 웹브라우저를 오른쪽에는 Atom을 배치했습니다.

먼저 할 것은 실습 파일을 저장할 폴더를 생성하는 것입니다.
이 폴더를 프로젝트 폴더라고 하겠습니다.
윈도우 탐색기를 이용해서 바탕화면에 WEB이라는 디렉터리를 생성해주세요.
(동영상참고 : youtu.be/iRZJHhjh8DU?t=207)
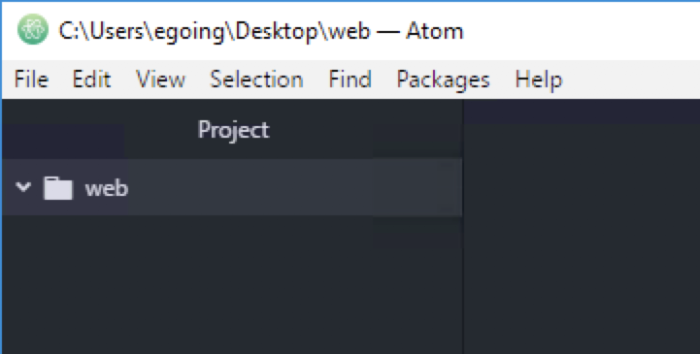
이제 프로젝트 폴더가 아톰 왼쪽에 표시되게 해볼께요.
메뉴 → File → Add project folder를 선택해서 바탕화면에 생성한 WEB 폴더를 선택해주세요.
(동영상참고 : https://youtu.be/iRZJHhjh8DU?t=281)

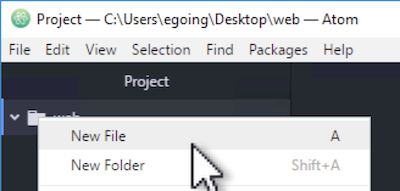
1.html 파일을 생성하겠습니다.
WEB 폴더에서 오른쪽 클릭해서 New File을 선택합니다.
(동영상참고 : https://youtu.be/iRZJHhjh8DU?t=348)

방금 생성한 파일이름을 보면 확장자가 html 입니다.
MS 워드의 확장자는doc, PDF는 pdf입니다.
웹브라우저에서 볼 수 있는 웹페이지는
확장자가 html 입니다.
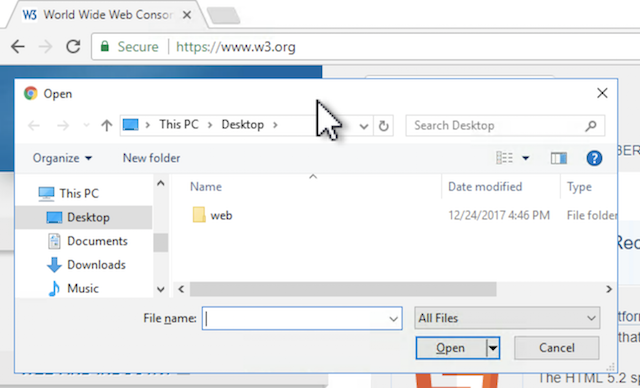
그럼 1.html을 웹브라우저로 열어봅시다. 웹브라우저에서 아래와 같은 단축키를 눌러보세요.
〉윈도우 : Ctrl + O(알파벳)
〉맥 : Cmd + O(알파벳)
파일선택 화면이 나올꺼예요.

파일선택 화면이 나오지 않으면 브라우저를 바꿔보세요.
또는 윈도우 탐색기나 맥 파인더에서 1.html 파일을 더블클릭하면
웹브라우저가 실행되면서 웹페이지가 표시 될꺼예요.
짜잔!!
이렇게하면 웹브라우저로 웹페이지를 열 수 있습니다.
이제 화면에 무엇인가를 표시해봅시다.
편집화면에 hello web이라고 입력하고 저장해보세요. (윈도우 : Ctrl + S, 맥 : Cmd + S)
(동영상참고 : https://youtu.be/iRZJHhjh8DU?t=553)

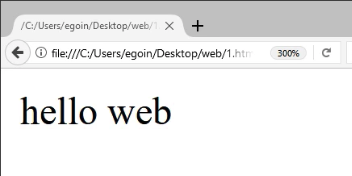
웹브라우저를 리로드 하면 아래처럼 "hello web"이 출력됩니다.

축하합니다!
지금까지 웹페이지에 대한 소비자로만 살아오셨다면 이제 생산자로서 첫발을 뗀 것입니다.
신기하고 기쁘지 않나요?
더욱 흥미로운 것들이 기다리고 있습니다.
□ 자주 묻는 질문
1. atom 설치가 되지 않습니다.
〉 atom을 꼭 써야하는 것은 전혀 아닙니다.
더 좋은 대체재들은 얼마든지 있습니다. brackets를 추천드립니다.
〈도구소개 - brackets〉
bracket는 adobe에서 만든 오픈소스 에디터로 html, css 코딩을 하는데 최적화된 좋은 도구입니다. 하지만 이 도구는 코딩을 편리하게 해줄 뿐 우리수업의 내용과는 직접적인 연관은 없기 때문에 보셔도 좋고 안 보셔도 전혀 문제 되지 않습니다. (http://brackets.io/)
2. 자동 줄바꿈을 하고 싶습니다.
〉메뉴에서 preference -> editor -> Soft Wrap 항목을 체크해주세요.
생활코딩, 그 시작에 대해 궁금하시다면 "예술가의 그림과 함께하는 코딩 교육 어떠세요?" 콘텐츠를 읽어주세요.
<ggc의 모든 콘텐츠는 저작권법의 보호를 받습니다.>
- 글쓴이
- 생활코딩
- 자기소개
- 생활코딩은 일반인들에게 프로그래밍을 알려주는 무료 온라인, 오프라인 수업입니다.